Unity1週間ゲームジャムに参加してみました。
Unity 1週間ゲームジャム | ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
完成までに右往左往したので、忘れないうちに記事に書き起こしたいと思います。
今回やりたかったこと
面白いパズルゲームを作りたいというのが今回やりたかったことです。
テトリスとかルミネスとか大好きなので、それに匹敵するような面白さの
新しいパズルゲームが作りたいというのが本心でした。 目標高すぎたかも。
作ったゲームについて
今回は「オセロール」というゲームを作りました。 オセロ (白黒) + ロール(転がる)= オセロール

https://unityroom.com/games/otheroll/webgl
上から迫ってくるレーザーに追い付かれないようにキューブを転がしつつ下を目指すパズルゲームです。
【最初の一歩】とりあえず何か作ってみる
「キューブを転がして、足元の色が変わったらゲームになるんじゃないかなぁ」
と最初に思いつきました。
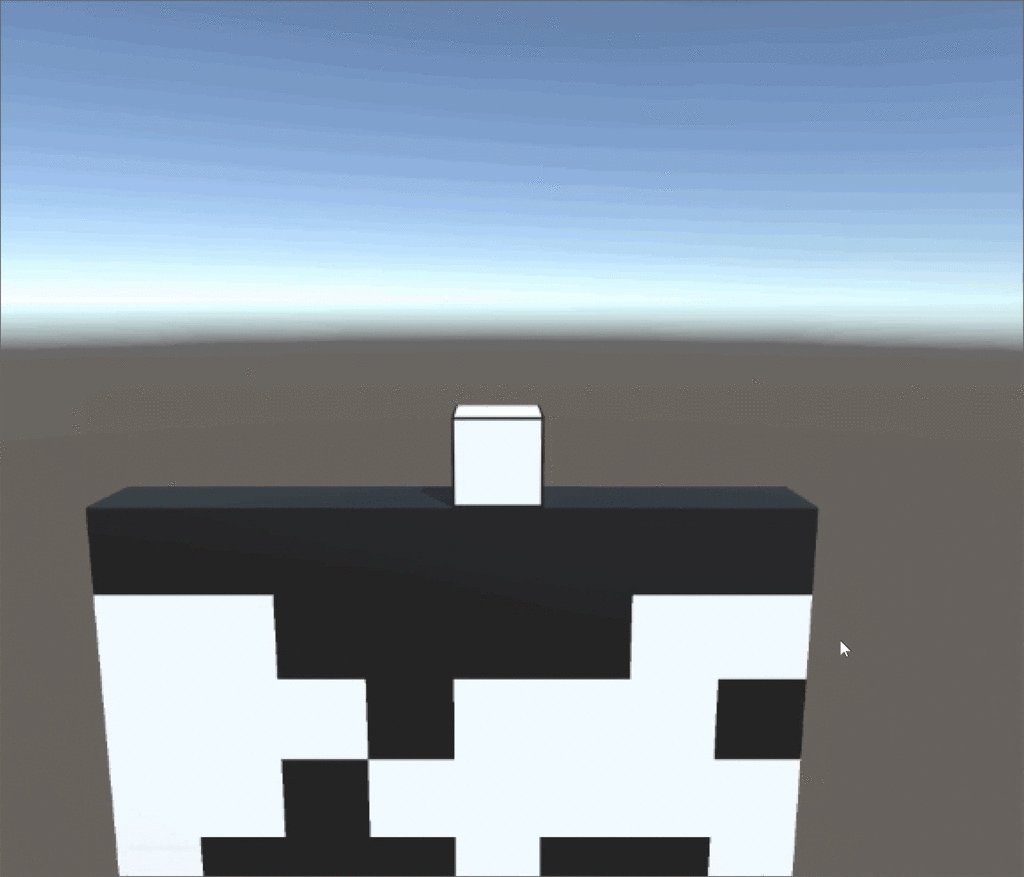
そして作ったものがこちら。

感想: なんだか面白くないなぁ
ゲーム性も何もないですね。つまらない。
【仕様を一部変更する!】 とりあえず積みあげられるようにしてみよう
「キューブを積みあげられるようにしたら何か面白いものができるかも」
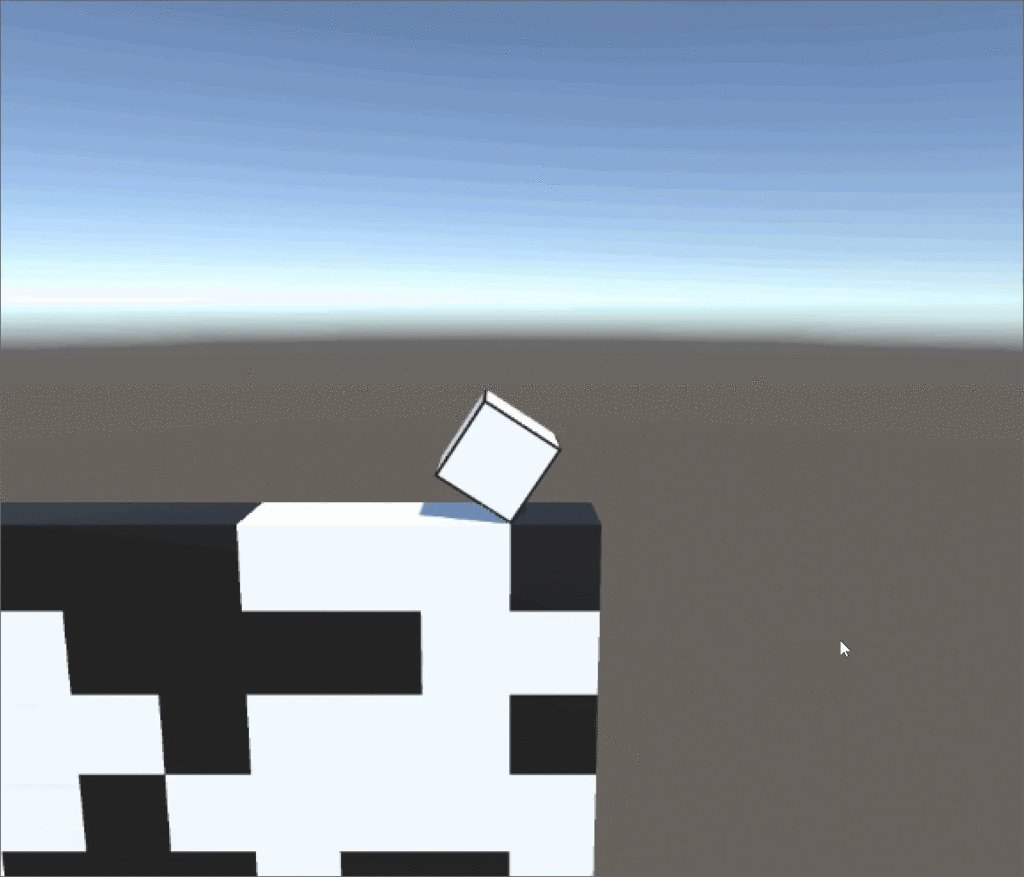
そう思って作ったものがこちら。

感想: やっぱり面白くない
【仕様を一部変更する!】 輪郭を表示させてみよう
「プレイヤーを目立たせたら、何が起きているのかわかりやすくなって面白くなるかも」
そこで、デプスバッファを利用した輪郭表示を実装してみました。

感想 : 「分かりやすくなったけど、やっぱり面白くない」
【仕様を一部変更する!】とりあえず色を分けてみよう
「キューブ自身の色を分けてみたら、面白くなりそう。そんな気がする」
そう思って実装したものがこちら。

感想 :「ゲームとしてはつまらないけど、色分けされたキューブを転がすのはちょっと面白いかも」
ここで「色分けしたキューブを転がす = 面白い」 という事実に気が付いたので、ここを詰めていこうと考えました。
パズルゲームの面白さのベースにあるもの。それは意外性なのではないかと気が付きました。
面白いパズルゲームには、以下のような構造が存在しているような気がします。
「何か操作をする」 -> 「変化が起きる」 -> 「あいまいな情報が明確になる」 = 「意外な変化が起こる」 = 「意外性が生まれる」
テトリスのゲームプレイの中には以下のような構造が存在していると考えています。
「テトリミノを落とす」-> 「空間の空き領域が狭くなる」 -> 「残った隙間にどのテトリミノを入れるとぴったり一列埋まるのかがより明確になる」
「より明確になる」は言い換えると以下のようになります。
「残った隙間にどのテトリミノを入れるとぴったり一列埋まるのかがより明確になる」= 「あいまいな情報が明確になる」 = 「意外性が生まれる」
テトリミノを落とすというゲームプレイの中にも意外性が存在すると言えそうです。
テトリスをプレイしているとテトリミノを落とすたびに、「残った隙間にどのテトリミノを入れるとぴったり一列埋まるかがより明確になる」という環境の変化が発生し続けます。
それがテトリスの面白さのキモなのではないか、と思いました。
このゲームの面白さ
ここで話が戻りますが、このゲームが持っている、
「色分けしたキューブを転がせる・マップには色のついたキューブが置かれている」 という構造にも意外性があるということに気が付きました。
「キューブを転がす」 -> 「キューブの色の配置が回転する」-> 「キューブの色が他のキューブと合うかどうかが明確になる」
上記の、「明確になる」の部分が意外性にあたるのではないかと思いました。
「キューブの色が他のキューブと合うかどうかが明確になる」 = 「あいまいな情報が明確になる」= 「意外性が生まれる」
個人的に、キューブを転がしたときに色の配置がどう変化するか人間は直感的には予測できないだろうと考えています。
なので、転がしてみたときに初めて色が合うかどうかを理解することができる。
そこに意外性が出て面白さが生まれるのではないかと思いました。
【仕様を一部変更する!】同じ色のキューブを消してみよう
パズルゲームの面白さがなんとなくわかった気がしたので実装に戻ります。
このとき以下のようなことを考えていました。
「キューブを転がして色を合わせる面白さを残しつつ、ゲームにするにはどうすればいいだろうか。」
そして以下のようなことを思いつきました。
「同じ色のキューブを消してみたらどうだろう」
そして作ったものがこちら

感想 : 「ちょっと面白くなった。 けど物足りないなぁ」
【仕様を一部変更する!】コンボシステムを入れてみよう
このパズルゲームのルールは単純だなというのを薄々感じていました。
単純なパズルゲームはじっくり考えさせても面白くないというのが個人的な意見なので、急がせるシステムを入れたら面白くなりそうだと思って「コンボシステムを入れよう!」と思いつきました。
そして実装したものがこちら

感想 : 「ちょっと面白くなった。 けどちょっと疲れちゃう」
コンボシステムを入れることによって、
状況の把握 -> どう行動するか計画 -> 操作 -> 状況が変化 -> 状況の把握 -> …
というサイクルを作ることができて、ゲームらしさが出せたんじゃないかというのが感想でした。
繰り返しプレイするとだんだんと先が読めるようになるので上達感もあって悪くない。
ただ、少しの間プレイしたら疲れてしまいました。
【問題点】ゲーム画面の情報量が多すぎる
現状のゲームの特徴として以下のようなものが考えられました。
- マップにはたくさんのキューブが置かれており、それぞれが4つの色を持っている。
- 自分自身も4つの色を持っている。
- 回転させると4つの色の配置が変化する。
これは情報が多すぎるなと思いました。 自分自身の4つの色を把握するのは少し疲れる。 転がすたびに把握する必要があるので疲れてしまいます。
また、キューブをその場で置くことも移動させることもできてしまうので選択肢も多すぎました。
どういう行動をとるのが正解なのかがすぐに判断できず、嫌気がさしてしまいます。
ゲームはどう行動するのが正解なのかがある程度簡単に見通せないとつまらないのかもしれません。
【仕様を一部変更する!】 色がないキューブを入れてみる
情報量を減らすにはどうすればいいかを考えた時、以下のようなことを考え付きました。
「色を持たないキューブを混ぜてやれば、消せるキューブが少なくなって選択肢が減らせるんじゃない? 」
それを実装したものが以下になります。 キューブの色もすべて黒に統一して情報量をさらに削りました。

感想 : 「プレイしやすくなった」
どのような行動をとるべきかがぱっと見で判断しやすく、遊びやすくなったなぁというのが率直な感想です。
色がついたキューブがマップに点在しているので、自分自身はそこへ移動させることだけに集中すればいいので疲れが少ない。
情報量を減らすという決断は悪くなかったなと思いました。
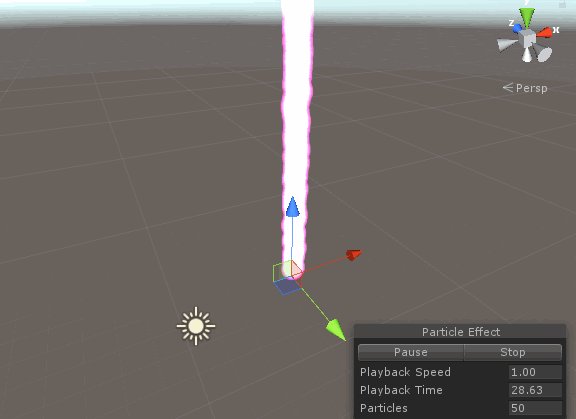
【仕様を一部変更する!】 敵を用意してみよう
遊びやすくなったものの、長期的な目標がないのでしばらくプレイすると飽きてしまうという問題がありました。
ここで以下のようなことを思いつきました。
「レーザーを出して、それから逃げるようにしたらいいんじゃない?」
これを実装したものがこちら。

感想 : 「ゲームらしくなった。けっこう面白い」
面白いなったなぁと思って喜んでいたのですが、しばらくプレイしていると
消せるキューブと消せないキューブがあることに気が付いて飽きてしまいました。
【問題点】運の要素が強すぎる
キューブの初期状態によって消せるキューブと消せないキューブが出てしまうという問題があることに気が付きました。
つまり、キューブが消せるかどうかは完全に運頼みです。これでは面白くない。
ゲームは自分で流れをある程度コントロールできないとつまらないと思うのです。
【仕様を一部変更する!】その場で回転できるようにしてみよう
運の要素を減らすにはどうすればいいかを考えていた時、
「プレイヤー自身がその場で回転できれば、どのキューブでも消せるようになるよね」
と気が付きました。

感想 : 「だいぶ面白くなった」
「その場で回転できると簡単に消せるようになってクソゲーになるんじゃない?」という心配が今まであったのですが、
上からレーザーが迫ってくるという時間の制約があるので回転させるという行為自体も時間的なロスになる。
ロスが重なりすぎるとレーザーに追いつかれてゲームオーバー。結果としてゲームの面白さにつながったなぁと思いました。
BGMの追加と見た目の調整(完成)
ゲームとしてそこそこ面白いものになったと思ったので、クオリティアップにとりかかります。
まずはBGMを追加。
BGMは以下のアセットを使いました。(有料です。 Money is power.)
Ultimate Game Music Collection
https://www.assetstore.unity3d.com/jp/#!/content/37351
ゲームの見た目もさすがに酷すぎたので、BGMのイメージに合うように色味を調整して完成です。

タイトル画面とか作りこみたいなぁと思っていたのですが、時間が無さ過ぎてタイトル画面とか作る余裕がなかった…(言い訳)
【残った課題】ゲームが単調
現在のゲームのプレイサイクルは
「色が合うようにキューブを転がす」->「キューブを置く」
という作業の繰り返しになっていて、作業がちょっと単調だなぁと思っています。
数回プレイするとやはり飽きが来てしまいます。
解決策として、
・特定の条件で必殺技発動
・アイテムの実装
あたりを考えていましたが、一週間という制限時間もあって実装が間に合いませんでした。(言い訳)
まとめ
ゲームを作り始めたときは、「これは完成するんだろうか?」という不安しかありませんでしたが、なんとか無事に完成させることができて良かったと思います。
普段の1.5倍速くらいの速さで実装したのでだいぶ疲れました。
今回作ったゲームはクオリティアップしてリリースするところまで持って行きたいかも。
着想元
Tall Infinity という、箱を転がす名作パズルゲームから着想を得ました。 (PS Storeのアーカイブで買えるはず。 面白いのでおすすめ)
参考URL
輪郭の表示は以下の記事を参考にさせていただきました。
【Unity3D】 デプスバッファを利用する - Qiita
http://qiita.com/bokkuri_orz/items/08cbaeae6a34fed7f903