はじめに
UE4を触っていた時に出てきた疑問。
「UIを画面に表示させるにはどうすればいいんだろう? ゲーム内のスコアとか画面に表示させたいな....」
そこで今回はUIを作り方の勉強の一環として、ゲーム開始からの経過時間を表示するテキストを画面に出す方法をまとめてみました。
作ったもの
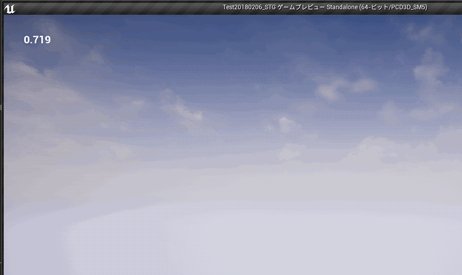
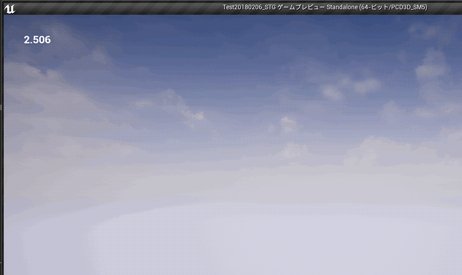
ゲーム再生からの経過時間を表示するテキストを画面に出してみました。

作成手順
STEP1. Widgetを作成する
STEP2. WidgetにTextを設置する
STEP3. ブループリントを使ってゲーム開始時にWidgetを画面に出す
STEP4. 経過時間をTextへ反映するイベントグラフを組む
STEP1. Widgetを作成する
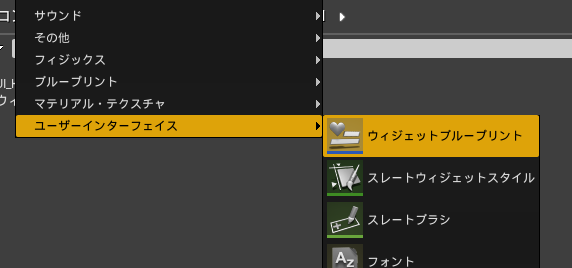
コンテンツブラウザの右クリックメニューからWidgetを作成します

名前は UI_HUDとしておきます。

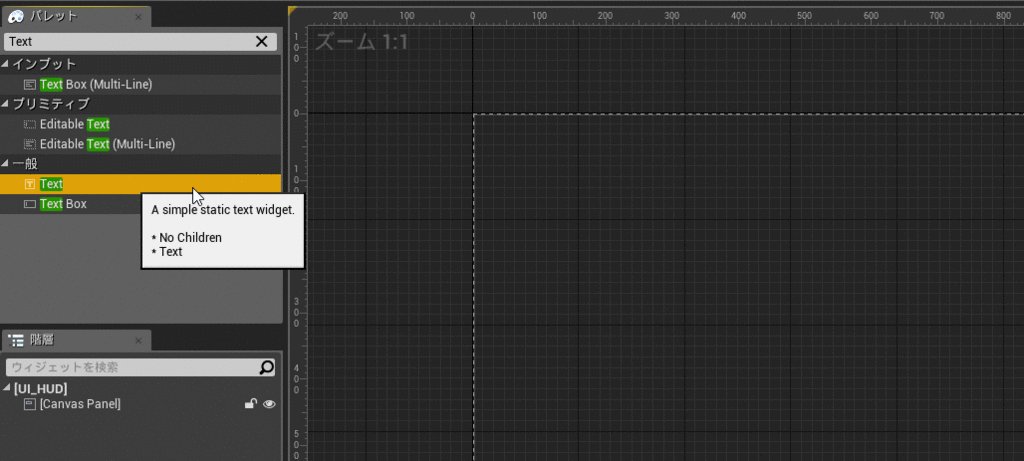
STEP2. WidgetにTextを設置する
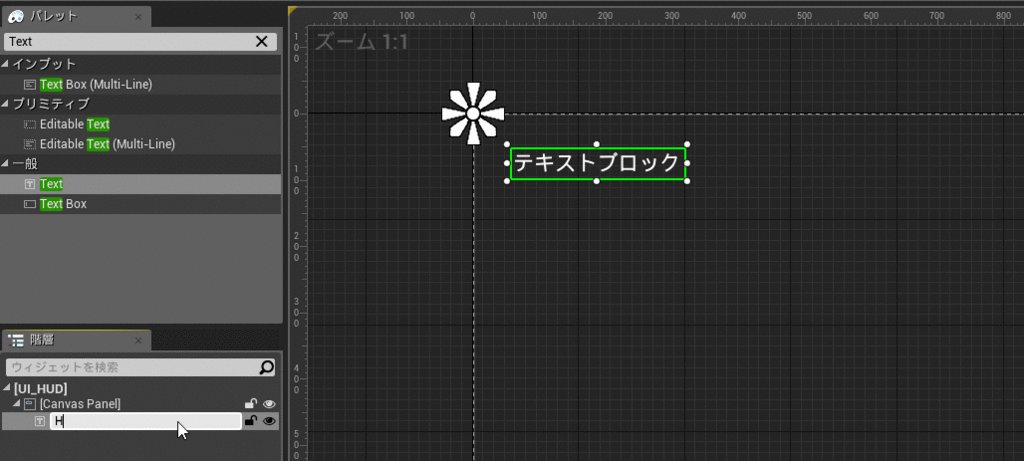
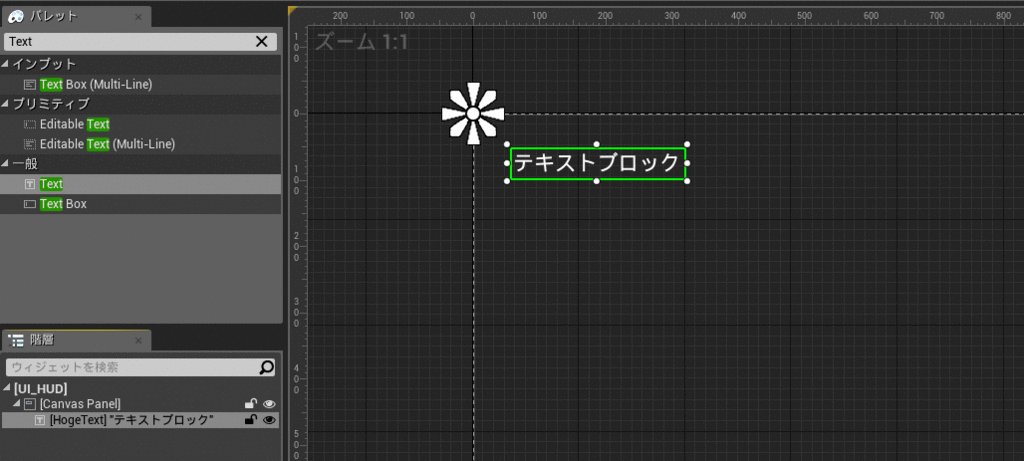
作成したWidgeアセットを開き、ドラッグ&ドロップでTextを配置します。

Textの名前は HogeText としておきます。
STEP3. ブループリントを使ってゲーム開始時にWidgetを画面に出す
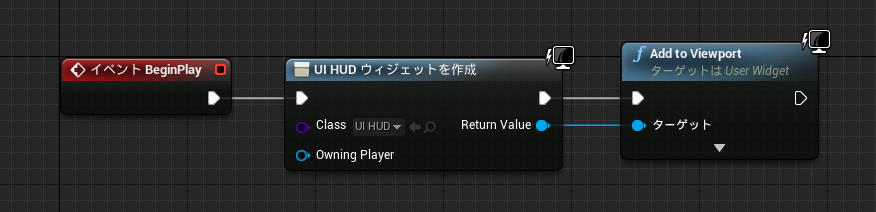
レベルブループリントを開き、以下のイベントグラフを組みます。

「ウィジェットを作成ノード」でWidgetを作成し、「Add to Viewportノード」を使ってWidgetを画面に追加しています。
確認してみる
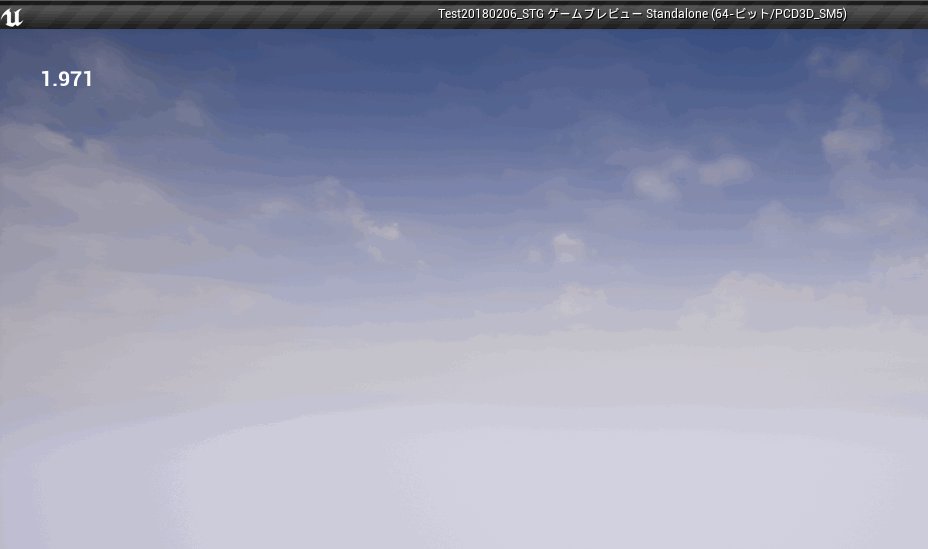
この状態でゲームを再生すると、以下のような画面になります。

Widgetが画面に出ていることが確認できます。
STEP4. 経過時間をTextを反映するイベントグラフを組む
次に、経過時間をTextに反映させるようにします。
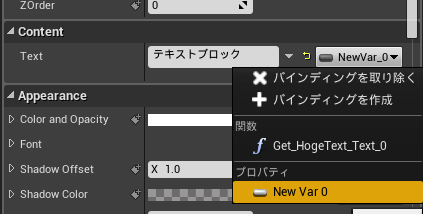
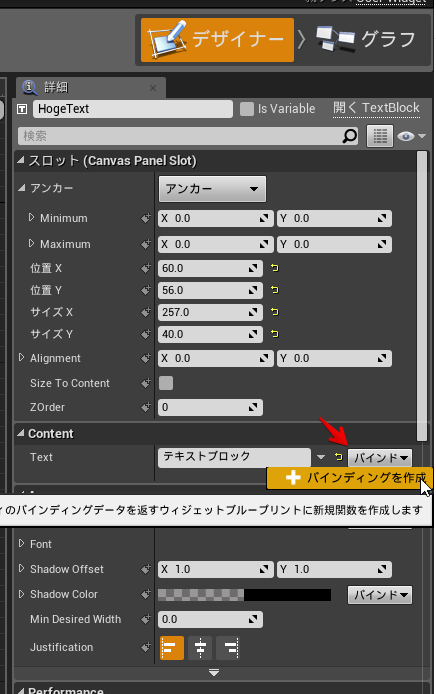
WidgetのHogeTextを選択し、詳細パネルでContent/Textのバインドボタンをクリックして「バインディングを作成」を選択します。

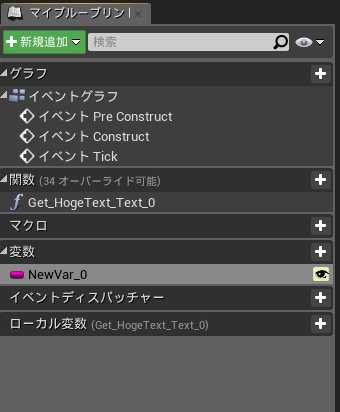
イベントグラフが作成されるので、リターンノードにGet Game Time in Secondsノードを接続します。
確認してみる
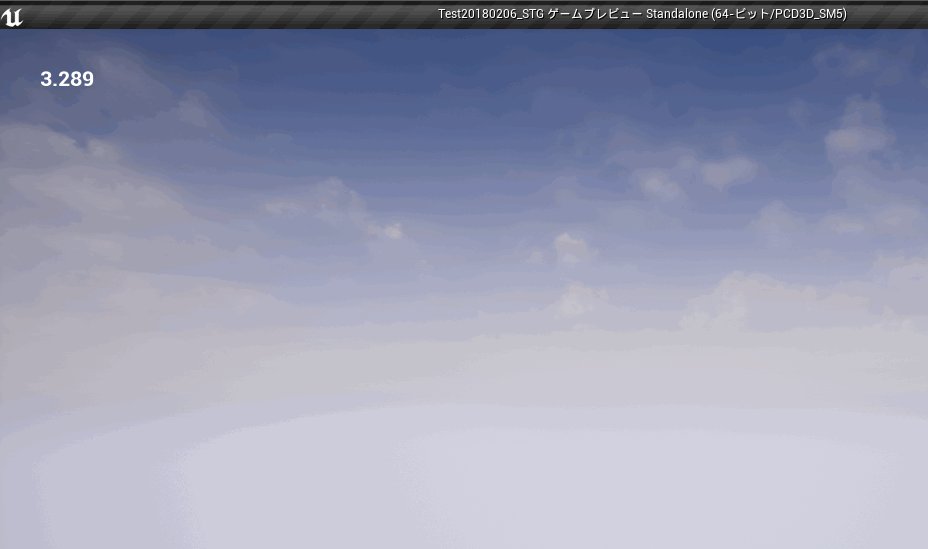
この状態でゲームを再生すると、テキストに経過時間が反映されるようになります。

ゲーム内経過時間を表示するテキストを作ることができました。
まとめ
・UIを作るにはWidgetアセットを作成すると良い
・Widgetアセットを画面に表示させるには「ウィジェットを作成ノード」でWidgetを作成し、「Add to Viewportノード」を使ってWidgetを画面に追加する。
・Widget表示を動的に変更するにはバインディングを作成すると良い
・バインディングで作成した関数のリターンノードに渡したデータはUIに反映される