Unityロゴにエメラルドっぽい質感を与えるシェーダーグラフです。

エフェクトを加える前のUnityロゴは以下になります。

準備
今回のシェーダーグラフでは、以下の二つのカスタムノードを使用します。
下記リンクからカスタムノードをダウンロードしてUnityプロジェクトへ入れてください。
正三角形タイルを出力するShaderGraphカスタムノード · GitHub
カスタムノードの解説
三角形タイル カスタムノード
正三角形タイルを出力するShaderGraphカスタムノード · GitHub
このカスタムノードは以下のような三角形タイルを出力します。

ドメインワーピング カスタムノード
このカスタムノードはもやのような模様を出してくれます。

作り方
STEP1 : ドメインワーピングを出す
DomainWarpingとTimeノードを以下のようにつなぎます。

もやもやした感じの絵が出力されます。

STEP2 : UVを三角形タイルにする
Triangleカスタムノードが出力する三角形UVをDomainWarpingノードのUVとして入力します。

三角形がキラキラする感じの絵が出力されます。

STEP3: 色を付ける
SampleGradientを利用して、色を付けます。

エメラルドがきらきらする感じの色合いになりました。

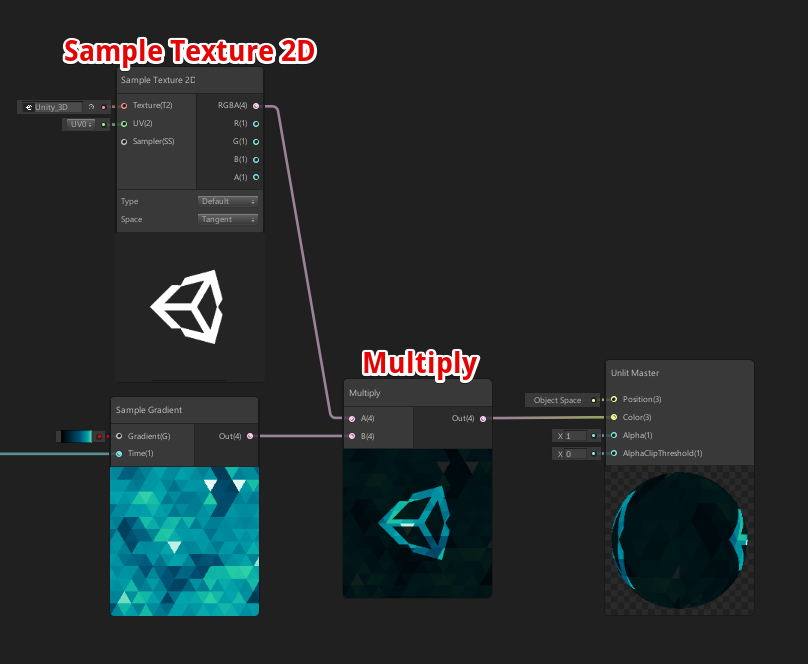
STEP4 : Unityロゴと乗算
最後に、このエメラルド色の三角形タイルとUnityロゴと乗算して完成です。