【Substance Designer】ノードを小さくする
以下のような小さいノードを作る方法について調べてみました。

Substance Designerのバージョンは2017.1.0です。
Dキーを押すと小さくできる
ノードを選択した状態でキーボードのDキーを押すとノードが小さく、もう一度Dを押すとノードが元の大きさにもどります。

ちなみに、小さくなっている状態のノードのことを Docked node と呼ぶらしいです。
入力ピン・出力ピンが2つ以上あるノードは小さくできないみたいです。

参考URL
【Substance Designer】Step関数を使ってみる
はじめに
Steamセールでテクスチャ作成ツールSubstance Desiner 6が安くなっていたので購入してみました。
今回の記事では以下のようなGLSLコードをSubstanceDesiner上で再現してみます。
float output = step(a, b);
Substance DesignerでStep関数(階段関数)を使おうというのが今回の記事の趣旨です
Substance Designerについて
Substance Designerの基本的な使い方については以下を読むとわかると思います。
基本のワークフロー - Substance Designer wiki
本記事のSubstance Designerのバージョンは6.0.4です
Step0. ノードの準備
まずは入力用のテクスチャと出力用のノードを用意します。

今回は入力としてBnW Spots 1
出力としてBase Colorノードを使用します。
STEP1. Pixel Processorノードを追加
Pixel Processorノードを追加します。

STEP2. Pixel Processorノードの編集
Pixel Processorノードの固有のパラメータ欄にある編集ボタンをクリックして編集画面を開きます。


最初からあるConstant/Floatノードはいらないので削除しておきます。
サンプラーノードの追加
まずは右クリックメニューからサンプラーを追加します。


Float2変数ノードの追加
次にFloat2変数ノードを追加します。

変数ノードへ $pos と入力します。

変数ノードとサンプラーはつなげておきます。

Stepノードの追加
ライブラリーからStepノードを追加します。

サンプラーノードの出力をSTEPノードの入力へつなげておきます。

こうすることでサンプラーの出力をstepの第1引数として渡すことができます。
Float定数ノードの追加
右クリックメニューからFloat定数ノードを追加します。

Float定数ノードとStepノードを接続します。

こうすることで定数値をstepの第2引数として渡すことができます。
Stepノードを出力ノードとして設定する
Stepノードを右クリックして、「出力ノードとして設定」を選択します。

Stepノードがオレンジ色になり、Stepノードの出力がPixel Processorノードの最終的な出力になります。

STEP3. 動作の確認
Float定数ノードの値を変化させると、出力も変化することが確認できます。

【Illustrator CC】正三角形から六芒星を作る

はじめに
正三角形を回転ツールで回転させると、バウンディングボックスの中心を軸として回転してしまいます。

今回はこの三角形を中央で回転させて、以下のような六芒星を作る方法について簡単に解説します。

STEP 0. 三角形の用意
多角形ツールで頂点数を3にして正三角形を作成します。

STEP 1. 三角形にぴったり合う正円を作成する
楕円形ツールを使って正三角形にピッタリ合うような正円を作成します。

三角形の各頂点と円をピッタリ合わせるのがポイントです。 ここがずれているときれいな六芒星になりません

STEP 2. 180度回転させる
円と三角形の両方を選択している状態で、回転ツールを開きます。

角度を180度に設定し、コピーボタンを押します。

以下のような六芒星が出来上がります。

STEP 3 円を削除して完成。
正円を削除して完成です。

Unity1週間ゲームジャム「積む」に参加しました。

前回の1週間ゲームジャムに引き続き、今回も参加してみました。
Unity 1週間ゲームジャム | ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
目次
作ったゲームについて。
今回は 積み将棋 というゲームを作りました。
将棋のコマを積んでいってステージクリアを目指すシンプルなゲームです。
「積み将棋」をあっぷしましたー https://t.co/qGLxd16owP
— あれん(絵の修行中) (@rn49rn49) 2017年6月25日
将棋の駒を積んでステージクリアを目指すゲームです。 pic.twitter.com/btHXUK74My
今回のゲームで意識したポイント
今回のゲームジャムでは、ちゃんとしたゲームを一本完成させよう ということを意識しました。
今回のゲームでは主にデザインと演出へ力を入れたので、本記事ではデザインや演出について書き起こしたいと思います。
ちなみに筆者はデザインについては素人なので、大目に見ていただけると助かります。
最初の一歩 ~コマを積むゲームを作ってみる~
ゲームジャムの「積む」というテーマを見て、「将棋の駒を積むゲームを作ろう」と最初に思いつきました。
最初に作ったものが以下になります。
積む -> 詰む -> 詰め将棋 -> 積み将棋みたいな発想で将棋の駒を積むゲーム作ってみたけどあんま面白くない #unity1week pic.twitter.com/XHfegatpgF
— あれん(絵の修行中) (@rn49rn49) 2017年6月20日
ゲームとしては成り立っているものの、微妙な出来栄えです。
そこで、ゲームの見た目のクオリティを上げることにしました。
床を畳にしてみる
床がグリッドなのはさすがに無いなぁ、と思って床を畳にすることを思いつきました。
床に畳テクスチャを張り付けたものが以下になります。
将棋を積み上げるゲームの床を畳にした。 #unity1week pic.twitter.com/RdvEor7WaH
— あれん(絵の修行中) (@rn49rn49) 2017年6月21日
ライティングもついでに調整しています。
だいぶ和風な雰囲気が出せたなというのが個人的な評価です。
ここで、「ゲームの全体の雰囲気を和で統一しよう」 と考えつきました。
ロゴの作成
基本的なゲームサイクルはすでに出来上がっていたので、ゲームの顔とも言えるロゴを作成することにしました。
意識したポイント
今回はロゴを作成するにあたって以下の2点を意識しました。
・和の雰囲気に合うロゴであるということ
・将棋を積むという内容が伝わるものであるということ
ラフの作成
以下はロゴを作成するあたって描いたラフスケッチです。(字がきたない

ラフの清書
ラフをもとに清書したロゴが以下になります。

使用したフォントは ゴシックMB101U と 851レトロゴ です。
ロゴをゲームに入れてみる
ロゴをゲームに入れてみたものが以下になります。
今朝作ってたロゴを入れてみたらなんかそれっぽい気がする pic.twitter.com/C8JAb6XNFQ
— あれん(絵の修行中) (@rn49rn49) 2017年6月21日
タイトル画面を作りこむ
ゲームスタートの文字を巻物にしてみました。
自分の積み将棋、タイトル画面が出来上がってきました。 #unity1week pic.twitter.com/V2NMKiUcYK
— あれん(絵の修行中) (@rn49rn49) 2017年6月22日
ロゴを入れるついでに、部屋の中央に将棋のコマを落としつづけるデモを入れてにぎやかな感じを入れてみました。
ゲームっぽい雰囲気を作ることができたのかなというのが個人的な評価です
ステージ選択画面を作る
ラフの作成
1週間という制限時間もあって素材を作る時間があまりとれなかったので、タイトル画面の巻物を流用して仮のステージ選択画面を作成しました。
Photoshopで作成した仮画面が以下になります。

実装する
これを実装したものが以下になります。

ボタンに出現アニメーションをつけることででにぎやかな感じを出すことを意識しました。
また、アニメーションが主張しすぎると目ざわりになってしまうと思うので、さりげなくササッっと入ってくるようなイメージでアニメーションを作成しました。
ゲームオーバー画面
ゲームオーバー画面についても書き起こしたいと思います。
今回は以下のようなゲームオーバー画面を作成しました。

アニメーション
これにアニメーションを入れたものが以下になります。

意識したポイント
最初に失敗の文字を出し、そのあとにボタンを表示させることで何が起きているのかを分かりやすく伝えるということを意識しました。
また、失敗の文字が出てからボタン出現までの尺が長すぎるとこれもまたイラっと来ると思うので、さりげなくボタンが出てくるようなイメージでアニメーションを調整しました。
URL
畳のテクスチャは以下のリンク先のものを利用させていただきました。
Vol.19 畳・琉球畳のテクスチャ | 建築パース素材無料ダウンロード | 建築パース.com
感想
今回のゲームジャムを通して、デザイン素材を短期間で大急ぎで作るいう貴重な経験を得ることができました。
それと同時に、デザインを考えるのって大変なんだなぁということが身に染みてわかりました。
イラレ扱うのとか、フォントを選ぶのとか、配色考えるのとか、その他いろいろ苦労しました。
デザインの引き出し増やしたい…
【Houdini FX】煙を出してみる

VFXを作ってみたいなぁと思ってHoudiniを始めてみました。
以下のチュートリアル動画をみて煙を出す方法を覚えたので、簡単なメモとして書き起こしたいと思います。
環境
Windows 10
Houdini FX Version 16.0.633 非商用版
STEP0. Houdiniを開く
まずはHoudiniを開きます。

STEP1. 球体を設置する
画面左上からSphereを選択し、シーンビュー上で左クリックして球体を設置します。

STEP2. 球体を煙に変える
次にこの球体を煙に変えます。
画面右上のPyroFXタブのBillowy Smokeを選択します。
そして先ほどの球体を左クリックして選択した状態でEnterキーを押します。

球体が煙に変わります。
STEP3. 煙を再生してみる
画面の左下にある、再生ボタンをクリックすると煙の再生が始まります。 スペックが低いPCだとカクつくかもしれません。

上矢印キーでも再生できます。
【Unity】PhotoshopのグラデーションマップをUnity上で再現してみる
Photoshopには「グラデーションマップ」という機能が標準で用意されています。
一言で説明すると、画像の色を別の色に置き換えるというエフェクトをかけることができます。

今回はこのグラデーションマップをUnity上で再現してみたいな、という好奇心からグラデーションマップをUnity上で再現してみたのでそのご紹介。
環境
Windows 10
Unity5.6.1f1
グラデーションテクスチャを用意して色を置き換えてみる
元画像の各ピクセルのRGB値をインデックスとして、グラデーション用のテクスチャをから色をとってくれば グラデーションマップのようなことができそうだなぁ と思いつきました。

RGBの値をUVのX座標として利用して色をとってくれば目的のものが作れそうです。
これを実装します。
STEP1. テクスチャの用意
ベーステクスチャとして以下の画像を使用します。 ファイル名はcloud.pngとしておきます 。

グラデーション用のテクスチャとして以下の画像を使用します。ファイル名はgradation.pngとしておきます。

STEP2. シェーダーを書く
色の変更を行うUI用のシェーダーです
Shader "UI/GradationMap"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_GradationMap ("Sprite Texture", 2D) = "white" {}
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask [_ColorMask]
Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_ALPHACLIP
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
UNITY_VERTEX_OUTPUT_STEREO
};
fixed4 _Color;
fixed4 _TextureSampleAdd;
float4 _ClipRect;
v2f vert(appdata_t IN)
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID(IN);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
OUT.worldPosition = IN.vertex;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);
OUT.texcoord = IN.texcoord;
OUT.color = IN.color * _Color;
return OUT;
}
sampler2D _MainTex;
sampler2D _GradationMap;
fixed4 frag(v2f IN) : SV_Target
{
fixed4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd);
// 元画像の色に対応するピクセルをグラデーションテクスチャから取り出す
fixed4 gradation = tex2D(_GradationMap, fixed2(color.r, 0));
gradation.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
#ifdef UNITY_UI_ALPHACLIP
clip (gradation.a - 0.001);
#endif
return gradation;
}
ENDCG
}
}
}
色の置き換えを行っているところは具体的には以下の行です。
fixed4 gradation = tex2D(_GradationMap, fixed2(color.r, 0));
まじめに計算するのがちょっとめんどくさかったので、Rチャンネルだけを使って色の置き換えを行っています。
STEP3. 動かす
UI/Imageを作成します。

上記のシェーダーからマテリアルを作成して、Imageへ登録します。 テクスチャも登録しておきます。

テクスチャを適用すると以下のような見た目になります。

グラデーションマップのようなものを作ることができました。
グラデーションテクスチャを動的に作成する
無事にグラデーションマップを再現することができたわけですが、グラデーション用のテクスチャを用意して色を付けるというアプローチには一つ問題があります。
グラデーション用のテクスチャを作るのがめんどくさい
そこで、グラデーションテクスチャを動的に作成することを考え付きました。
グラデーションマップを実現するスクリプト
uGUIのImageに対してグラデーションマップをかけるスクリプトを作ってみました。
このスクリプトを正しく動作させるにはSTEP2のシェーダー“UI/GradationMap”をプロジェクト内に入れておく必要があります。
using UnityEngine;
using UnityEngine.UI;
#if UNITY_EDITOR
using UnityEditor;
// 参考: https://forum.unity3d.com/threads/gradient-editor-for-the-custom-inspector-how.380392/
[CustomEditor(typeof(GradationMap))]
public class GradationMapInspector : Editor
{
public override void OnInspectorGUI()
{
EditorGUI.BeginChangeCheck();
SerializedObject serializedGradient = new SerializedObject(target);
SerializedProperty colorGradient = serializedGradient.FindProperty("gradient");
EditorGUILayout.PropertyField(colorGradient, true, null);
if (EditorGUI.EndChangeCheck())
{
serializedGradient.ApplyModifiedProperties();
EditorApplication.delayCall += () =>
{
var gm = target as GradationMap;
gm.ApplyGradient();
};
}
}
}
#endif
[ExecuteInEditMode]
[RequireComponent(typeof(Image))]
public class GradationMap : MonoBehaviour
{
const string ShaderName = "UI/GradationMap"; // グラデーションマップ用のシェーダー名
const string GradationMapPropertyName = "_GradationMap"; // シェーダー内のグラデーションテクスチャの名前
const int TextureW = 256; // テクスチャの横サイズ (256段階の色を保持するために256にしています)
const int TextureH = 1; // テクスチャの縦サイズ (テクスチャの上下は使わないので1にしています)
[SerializeField] private Gradient gradient = new Gradient();
[SerializeField] private Image image;
private int gradationTextureID;
private Texture2D gradationTexture; // グラデーションマップ用のテクスチャ
void Start()
{
this.gradationTextureID = Shader.PropertyToID(GradationMapPropertyName);
this.image = this.GetComponent<Image>();
this.image.material = new Material(Shader.Find(ShaderName)); // マテリアルを動的に作成
this.gradationTexture = new Texture2D(TextureW, TextureH);
this.ApplyGradient();
}
/// <summary>
/// グラデーションを適用する
/// </summary>
public void ApplyGradient()
{
Texture2D tex = this.gradationTexture;
for (int i = 0; i < TextureW; i++)
{
var color = this.gradient.Evaluate((float)i / (TextureW - 1));
tex.SetPixel(i, 0, color);
}
tex.Apply();
this.gradationTexture = tex;
this.image.material.SetTexture(gradationTextureID, this.gradationTexture);
}
void OnDestroy()
{
// 作成したグラデーションテクスチャを破棄する
Object.DestroyImmediate(this.gradationTexture);
this.image.material = null;
}
}
やっていることとしては、
シェーダーからマテリアルを動的作成
グラデーションテクスチャを動的作成してマテリアルに登録
Imageコンポーネントへマテリアルを登録
このような感じになります。
グラデーションの色が変わるたびにテクスチャの色の更新処理を走らせています。
※コンポーネントをResetさせたりCtrl+ZでUndoさせてもグラデーションの見た目が変わらないというバグがあります。
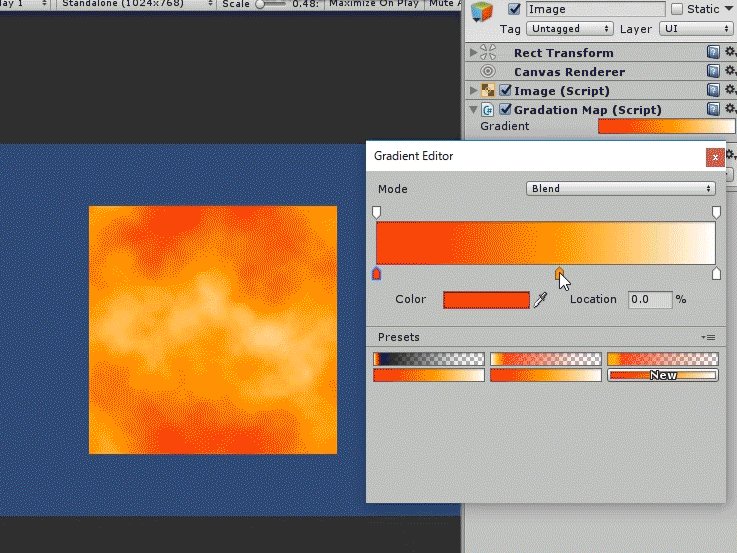
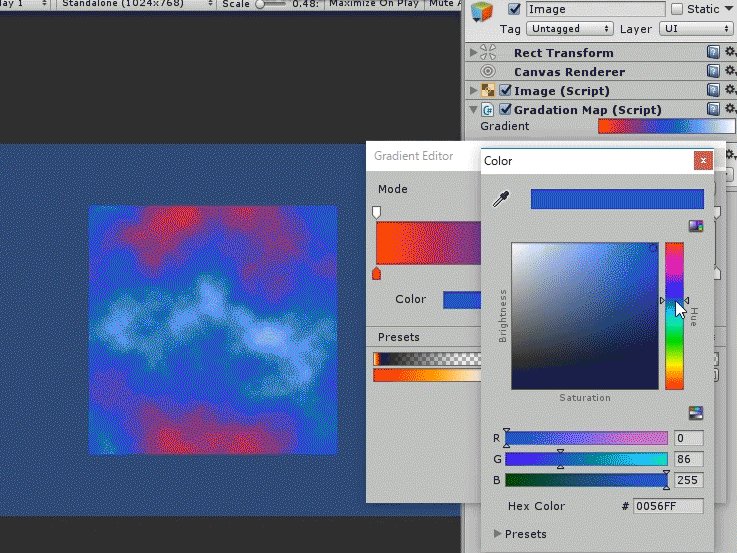
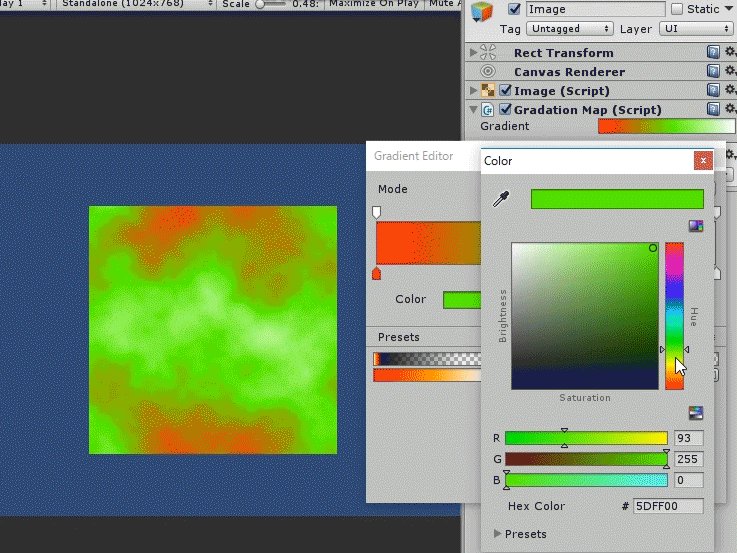
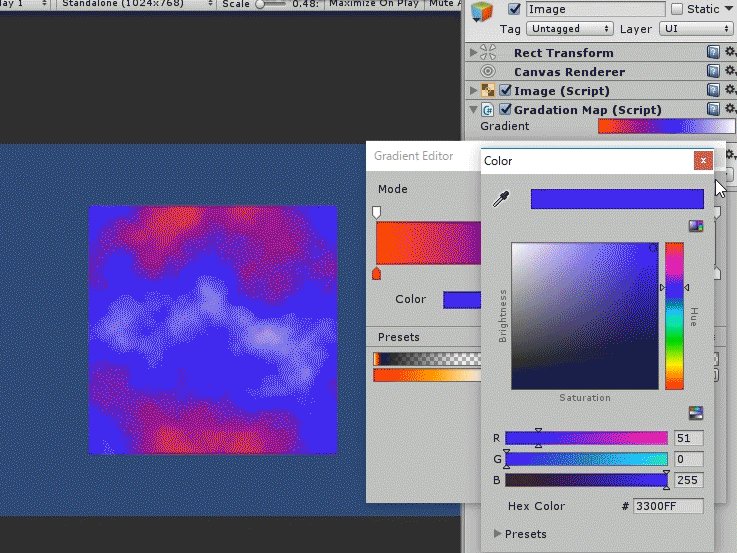
動かす
uGUIのImageコンポーネント付きのオブジェクトに上記のGradationMapコンポーネントをアタッチして、グラデーションの色を設定します。

動的に色を変更することもできます。

シェーダーについて
今回のシェーダーはUnity5.6.1f1のビルトインシェーダーの"UI/Default"に少し手を加えたものです。
ビルトインシェーダーはUnity公式サイトのアーカイブからダウンロードできます.
【Photoshop CC】mp4をgifに変換しよう
はじめに
Photoshop CCを使うと、mp4データをgifとして書き出すことができます。
Bandicamで画面キャプチャしたmp4をgifに変換してブログに投稿するといったとも簡単にできて便利です。
私が普段書いている記事のgifもすべてPhotoshopを使って編集しています。
今回は、PhotoshopCCを使ってmp4をgifに変換する方法を簡単に紹介したいと思います。
STEP0. mp4を開く
Photoshopへmp4をドラッグ&ドロップするとmp4を開きます
STEP1. gifとして書き出す
ファイル -> 書き出し -> Web用に保存 を選択すると画像書き出しウィンドウが出てきます。

Shift + Ctrl + Alt + S でもOK。
ウィンドウを開いたらファイル形式をGIFにして、保存を選択すればgifデータを出力してくれます。

とりあえずgifが欲しい、という場合はこれだけでOK
gifの縦と横のサイズを変更してファイルサイズ削減
「gifのファイルサイズが大きすぎるよ…」なんてときは画像サイズを小さくすると幸せになれるかもしれません。
書き出しウィンドウの画像サイズの部分の数値を変更するとgifの画像サイズを変更することができます。

ちなみに、gifのファイルサイズは左下に表示されています。

gifを劣化させてファイルサイズを削減する
画像サイズを小さくしてもまだファイルサイズが大きすぎる…という場合は画像を劣化させてさらにファイルサイズを削るという手もあります。
円で囲った部分をいじると画像を劣化させることができます。
