Photoshopには「グラデーションマップ」という機能が標準で用意されています。
一言で説明すると、画像の色を別の色に置き換えるというエフェクトをかけることができます。

今回はこのグラデーションマップをUnity上で再現してみたいな、という好奇心からグラデーションマップをUnity上で再現してみたのでそのご紹介。
環境
Windows 10
Unity5.6.1f1
グラデーションテクスチャを用意して色を置き換えてみる
元画像の各ピクセルのRGB値をインデックスとして、グラデーション用のテクスチャをから色をとってくれば
グラデーションマップのようなことができそうだなぁ と思いつきました。

RGBの値をUVのX座標として利用して色をとってくれば目的のものが作れそうです。
これを実装します。
STEP1. テクスチャの用意
ベーステクスチャとして以下の画像を使用します。 ファイル名はcloud.pngとしておきます
。

グラデーション用のテクスチャとして以下の画像を使用します。ファイル名はgradation.pngとしておきます。

STEP2. シェーダーを書く
色の変更を行うUI用のシェーダーです
Shader "UI/GradationMap"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_GradationMap ("Sprite Texture", 2D) = "white" {}
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask [_ColorMask]
Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_ALPHACLIP
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
UNITY_VERTEX_OUTPUT_STEREO
};
fixed4 _Color;
fixed4 _TextureSampleAdd;
float4 _ClipRect;
v2f vert(appdata_t IN)
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID(IN);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
OUT.worldPosition = IN.vertex;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);
OUT.texcoord = IN.texcoord;
OUT.color = IN.color * _Color;
return OUT;
}
sampler2D _MainTex;
sampler2D _GradationMap;
fixed4 frag(v2f IN) : SV_Target
{
fixed4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd);
// 元画像の色に対応するピクセルをグラデーションテクスチャから取り出す
fixed4 gradation = tex2D(_GradationMap, fixed2(color.r, 0));
gradation.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
#ifdef UNITY_UI_ALPHACLIP
clip (gradation.a - 0.001);
#endif
return gradation;
}
ENDCG
}
}
}
色の置き換えを行っているところは具体的には以下の行です。
fixed4 gradation = tex2D(_GradationMap, fixed2(color.r, 0));
まじめに計算するのがちょっとめんどくさかったので、Rチャンネルだけを使って色の置き換えを行っています。
STEP3. 動かす
UI/Imageを作成します。

上記のシェーダーからマテリアルを作成して、Imageへ登録します。
テクスチャも登録しておきます。

テクスチャを適用すると以下のような見た目になります。

グラデーションマップのようなものを作ることができました。
グラデーションテクスチャを動的に作成する
無事にグラデーションマップを再現することができたわけですが、グラデーション用のテクスチャを用意して色を付けるというアプローチには一つ問題があります。
グラデーション用のテクスチャを作るのがめんどくさい
そこで、グラデーションテクスチャを動的に作成することを考え付きました。
グラデーションマップを実現するスクリプト
uGUIのImageに対してグラデーションマップをかけるスクリプトを作ってみました。
このスクリプトを正しく動作させるにはSTEP2のシェーダー“UI/GradationMap”をプロジェクト内に入れておく必要があります。
using UnityEngine;
using UnityEngine.UI;
#if UNITY_EDITOR
using UnityEditor;
// 参考: https://forum.unity3d.com/threads/gradient-editor-for-the-custom-inspector-how.380392/
[CustomEditor(typeof(GradationMap))]
public class GradationMapInspector : Editor
{
public override void OnInspectorGUI()
{
EditorGUI.BeginChangeCheck();
SerializedObject serializedGradient = new SerializedObject(target);
SerializedProperty colorGradient = serializedGradient.FindProperty("gradient");
EditorGUILayout.PropertyField(colorGradient, true, null);
if (EditorGUI.EndChangeCheck())
{
serializedGradient.ApplyModifiedProperties();
EditorApplication.delayCall += () =>
{
var gm = target as GradationMap;
gm.ApplyGradient();
};
}
}
}
#endif
[ExecuteInEditMode]
[RequireComponent(typeof(Image))]
public class GradationMap : MonoBehaviour
{
const string ShaderName = "UI/GradationMap"; // グラデーションマップ用のシェーダー名
const string GradationMapPropertyName = "_GradationMap"; // シェーダー内のグラデーションテクスチャの名前
const int TextureW = 256; // テクスチャの横サイズ (256段階の色を保持するために256にしています)
const int TextureH = 1; // テクスチャの縦サイズ (テクスチャの上下は使わないので1にしています)
[SerializeField] private Gradient gradient = new Gradient();
[SerializeField] private Image image;
private int gradationTextureID;
private Texture2D gradationTexture; // グラデーションマップ用のテクスチャ
void Start()
{
this.gradationTextureID = Shader.PropertyToID(GradationMapPropertyName);
this.image = this.GetComponent<Image>();
this.image.material = new Material(Shader.Find(ShaderName)); // マテリアルを動的に作成
this.gradationTexture = new Texture2D(TextureW, TextureH);
this.ApplyGradient();
}
/// <summary>
/// グラデーションを適用する
/// </summary>
public void ApplyGradient()
{
Texture2D tex = this.gradationTexture;
for (int i = 0; i < TextureW; i++)
{
var color = this.gradient.Evaluate((float)i / (TextureW - 1));
tex.SetPixel(i, 0, color);
}
tex.Apply();
this.gradationTexture = tex;
this.image.material.SetTexture(gradationTextureID, this.gradationTexture);
}
void OnDestroy()
{
// 作成したグラデーションテクスチャを破棄する
Object.DestroyImmediate(this.gradationTexture);
this.image.material = null;
}
}
やっていることとしては、
シェーダーからマテリアルを動的作成
グラデーションテクスチャを動的作成してマテリアルに登録
Imageコンポーネントへマテリアルを登録
このような感じになります。
グラデーションの色が変わるたびにテクスチャの色の更新処理を走らせています。
※コンポーネントをResetさせたりCtrl+ZでUndoさせてもグラデーションの見た目が変わらないというバグがあります。
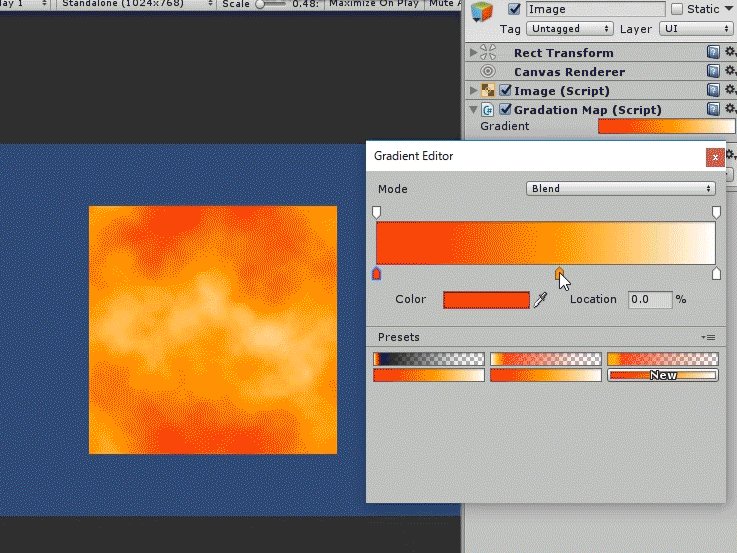
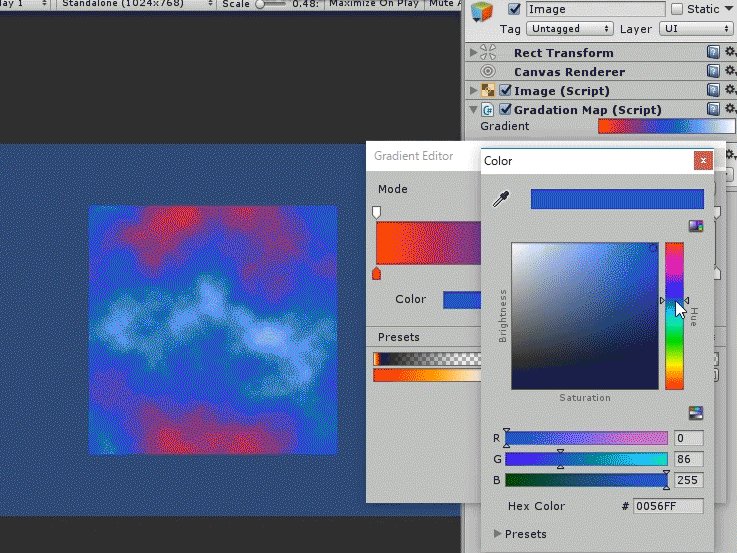
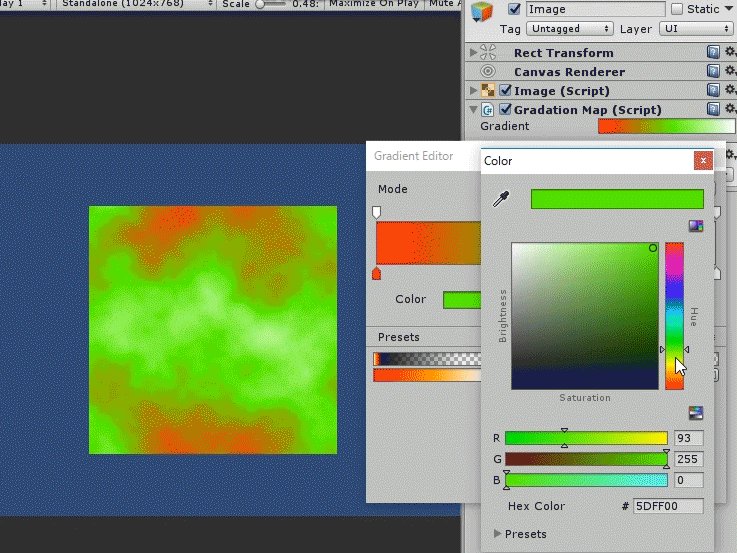
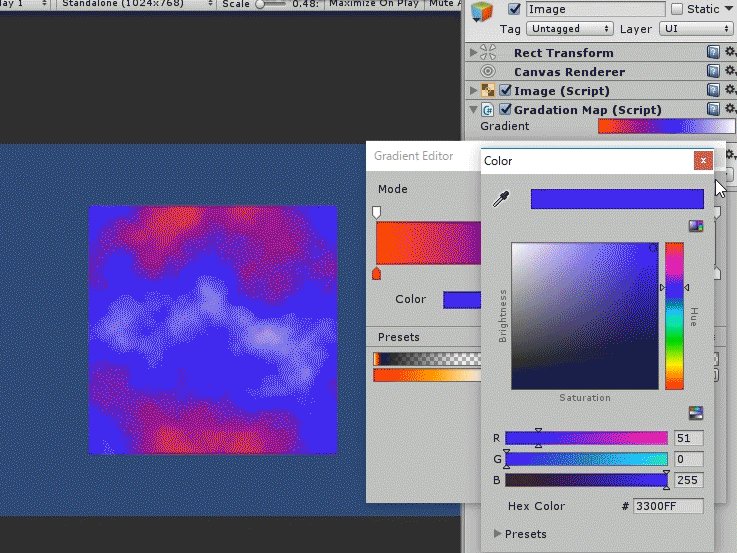
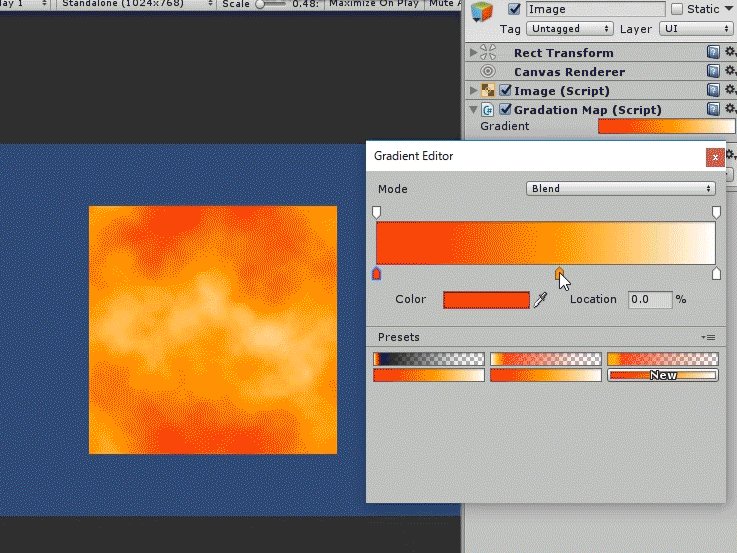
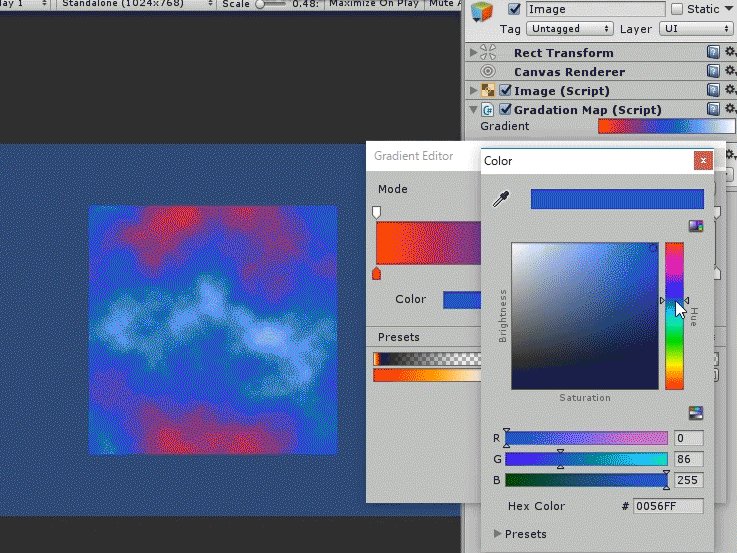
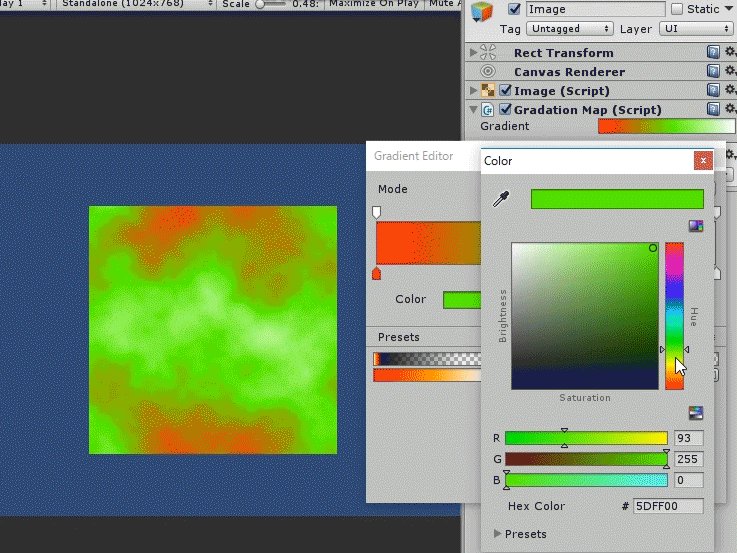
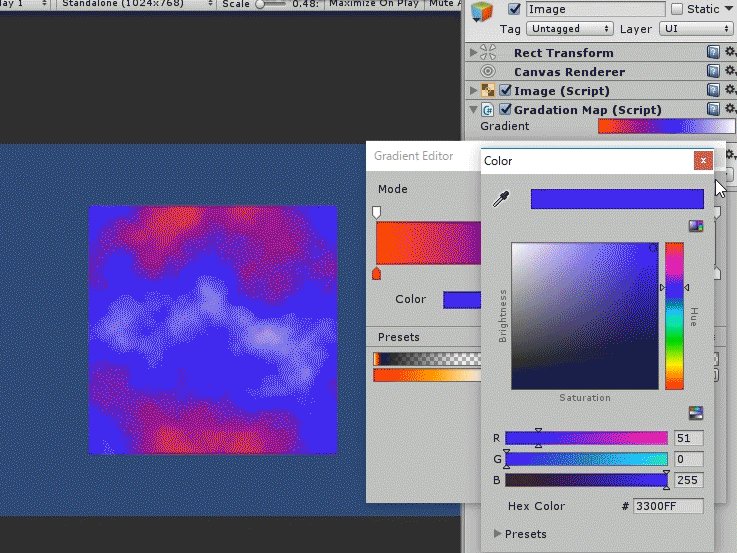
動かす
uGUIのImageコンポーネント付きのオブジェクトに上記のGradationMapコンポーネントをアタッチして、グラデーションの色を設定します。

動的に色を変更することもできます。

シェーダーについて
今回のシェーダーはUnity5.6.1f1のビルトインシェーダーの"UI/Default"に少し手を加えたものです。
ビルトインシェーダーはUnity公式サイトのアーカイブからダウンロードできます.
Unity - Download Archive