Hierarchy Pro というアセットがかなり便利だったので紹介したいと思います。
Hierarchy Proについて
ヒエラルキーを高機能にするエディター拡張です。
さまざまな機能が含まれており、拡張性も高いです。
お値段たったの6ドル。 安い! (2017年12月15日時点)
このHierachy Proを使っていて便利だと思った機能をいくつかピックアップして簡単に紹介したいと思います。
Hierarchy Proの基本的な使い方
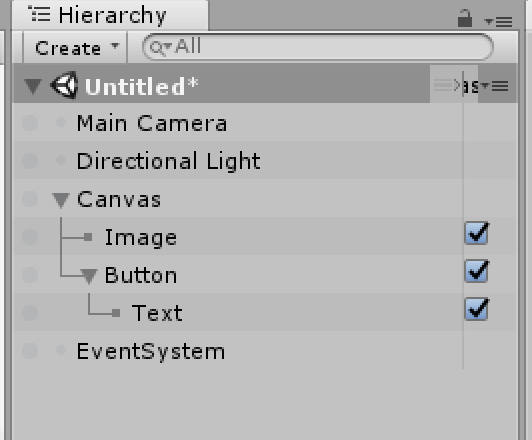
ヒエラルキー上の表示物は矢印で示した部分からON/OFFを切り替えることができます。

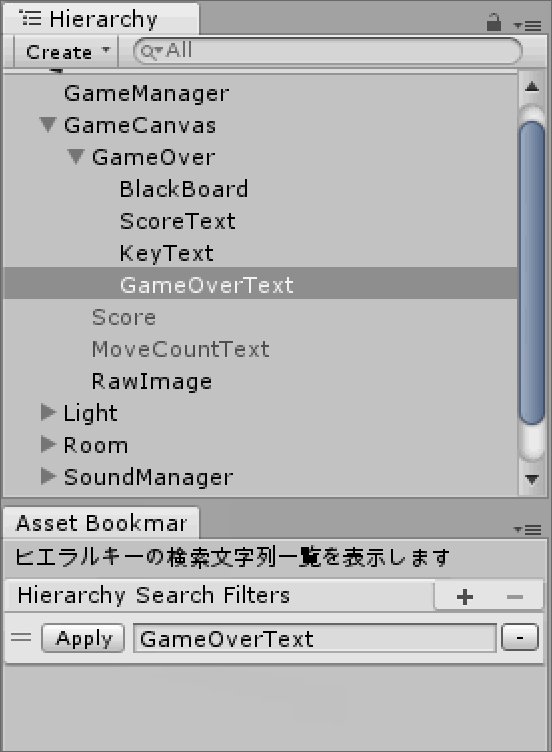
機能その1 コンポーネントの一覧がアイコンで表示される
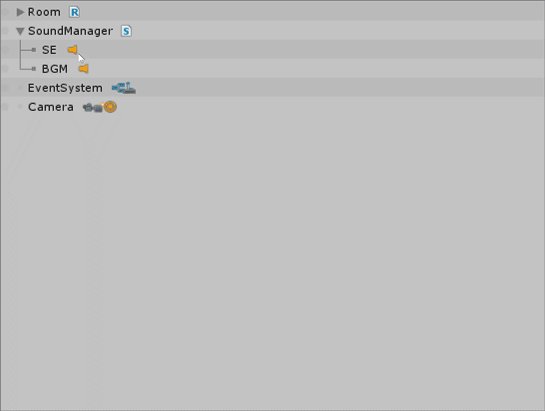
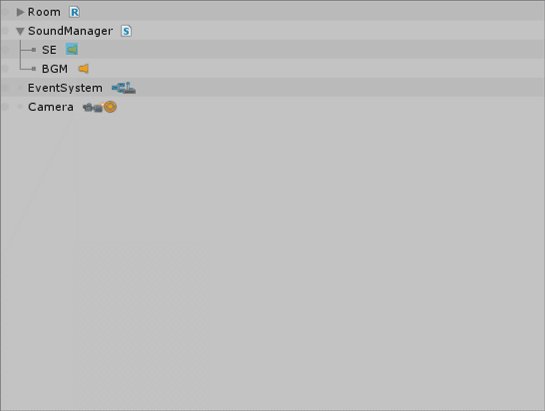
オブジェクトにアタッチされているコンポーネントをアイコン表示してくれる機能。

コレさえあればコンポーネントがどこにあるかが一目瞭然。
コンポーネントを探す手間が省けます。
個人的には最も便利な機能だと思っています。
コンポーネントの編集機能
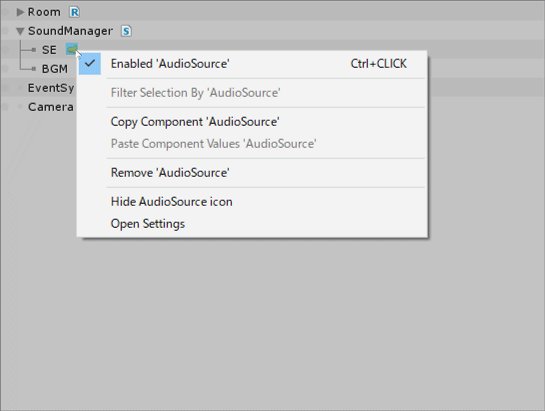
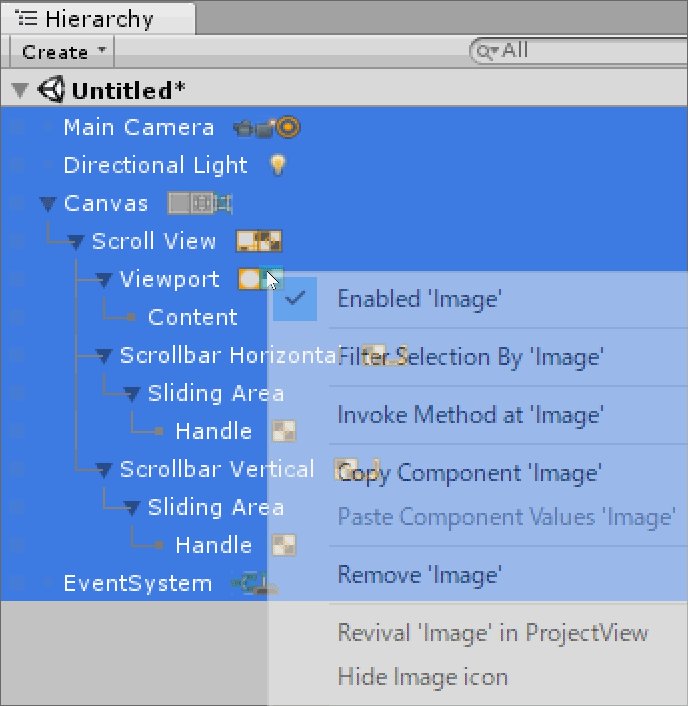
コンポーネントのアイコンをクリックするとメニューが表示されます。

このメニュー上からコンポーネントのコピーやペースト、削除などが行えます。 便利です。
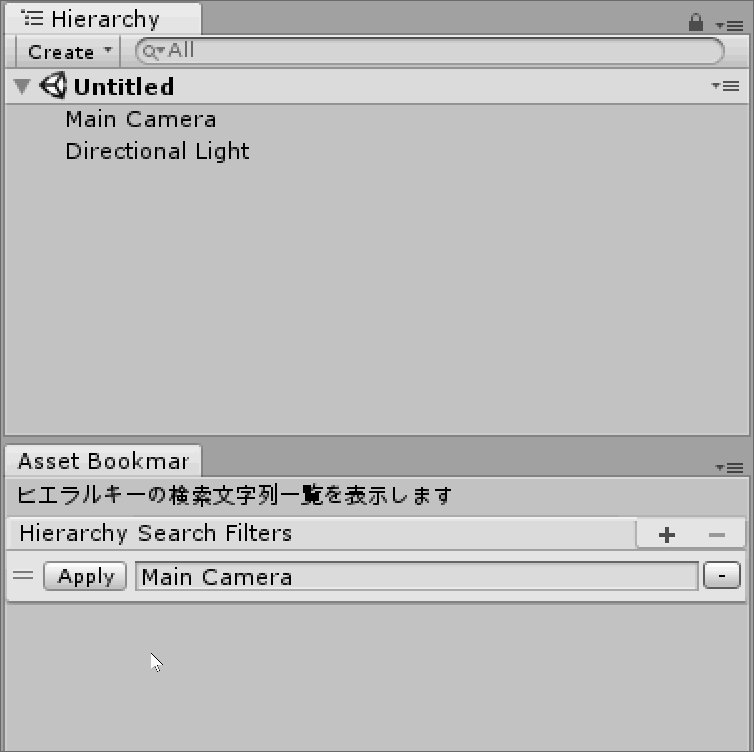
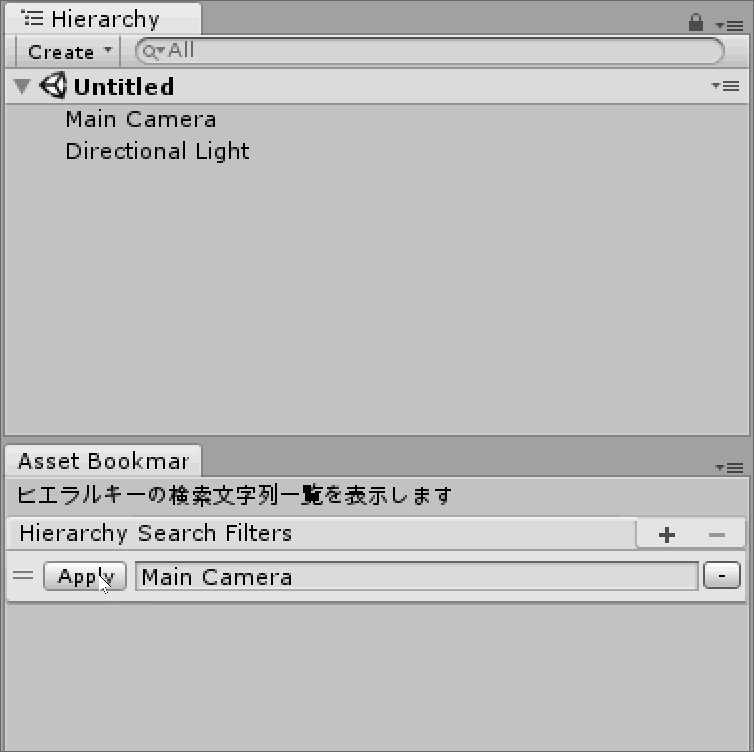
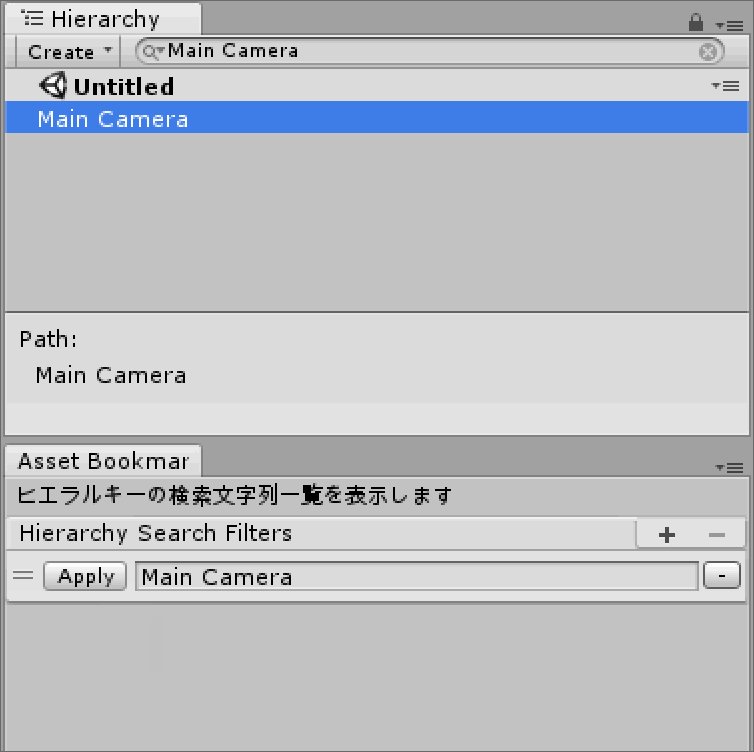
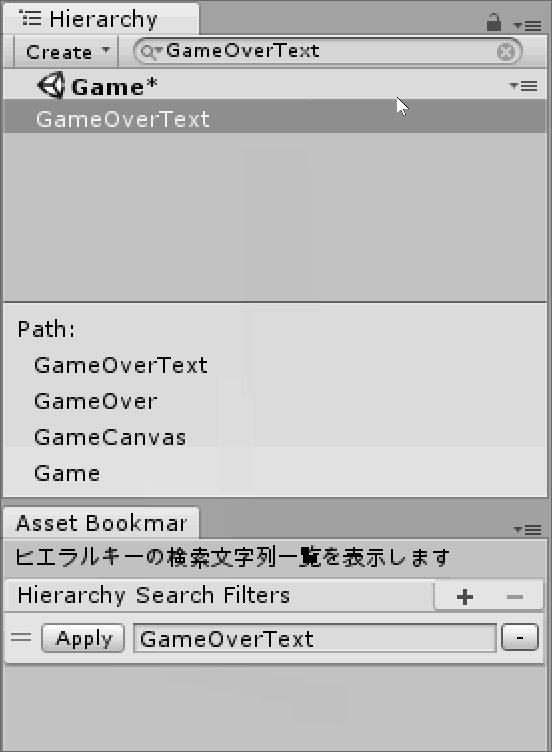
機能その2 選択フィルター機能
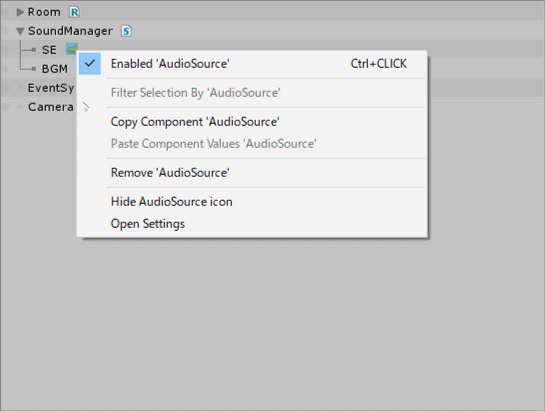
選択しているオブジェクトの中から特定のコンポーネントで絞り込む機能。

「こんな機能役に立つの?」という疑問が出てきそうですが、特定のコンポーネントを持つオブジェクトだけを編集したい時に本領を発揮します。
選択フィルター機能のメリット
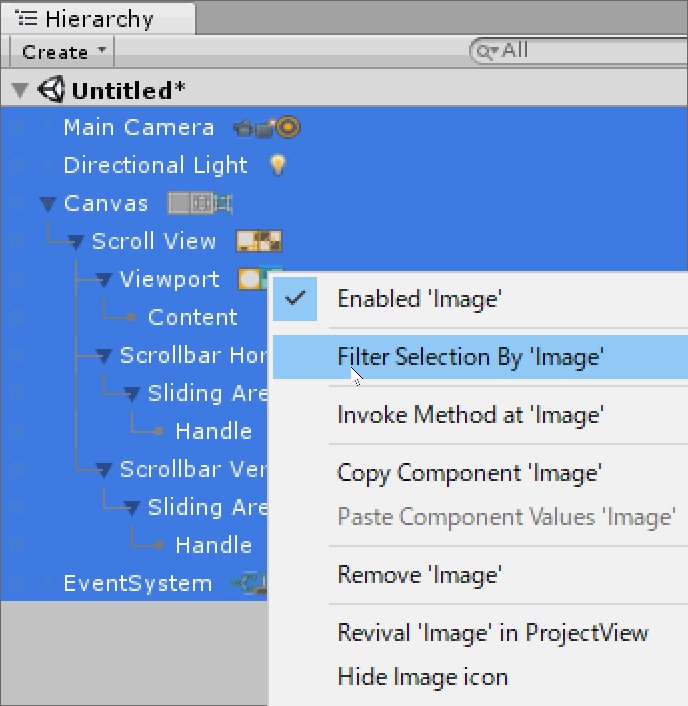
Imageコンポーネント付きのオブジェクトだけを一括選択したい場合を考えます。
通常なら検索ボックスに「t:Image」を入力して、ヒエラルキーのオブジェクトをクリックして Ctrl + A 、
といった感じの面倒くさい作業をやることになりますが、
Hierarchy Proのフィルター機能を使えばそんな面倒くさい検索テキスト入力作業は必要ありません。
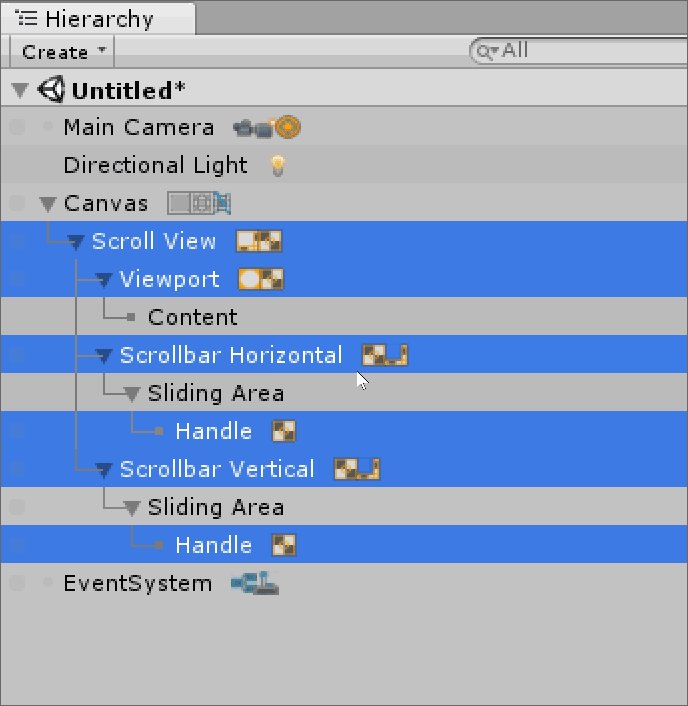
オブジェクトを複数選択した後に「Filter Selection By "Image"」をクリックするだけでImageだけ選択できます。

フィンガーポイントが節約できて快適です。
機能その3 依存関係をグラフィカルに表示してくれる機能
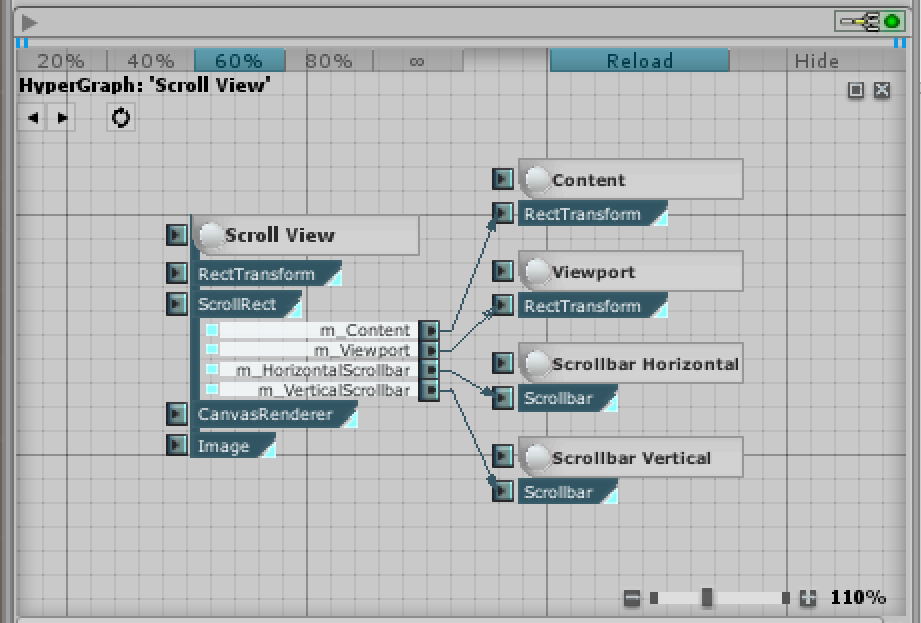
オブジェクトがどのオブジェクトへの参照を持っているかをノードグラフ形式で表示してくれる機能です。
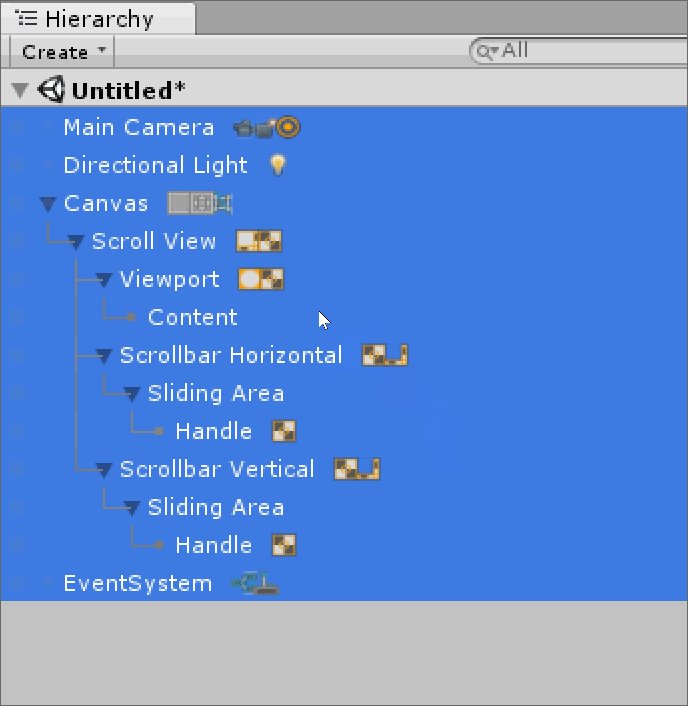
例えば、ScrollViewオブジェクトを選択した場合

以下のようなノードグラフを表示してくれます。

間違えて別のオブジェクトをアタッチしていないか、などをさっと確認する場合などいろいろと使えそうです。
これは面白い。
ノードグラフを出す方法
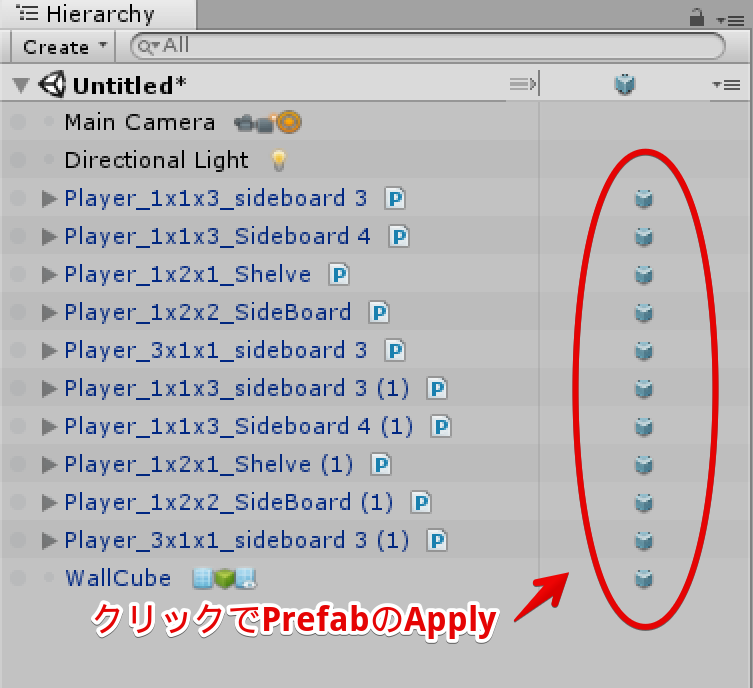
ヒエラルキーの下のほうにある赤い丸アイコンをクリックするとノードグラフが表示されます。

キーボードの 「Shift + Alt + G」同時押しでも出せます。
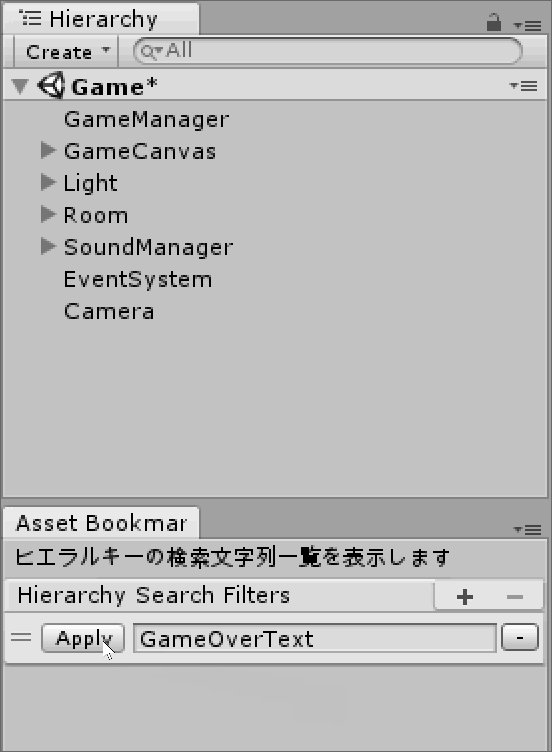
機能その4 Prefabの保存モジュール
アイコンをぽちっとクリックするだけでPrefabをApplyすることができます。

「インスペクター上でApply押せば済むんじゃないの?」という疑問が出てきそうですが、
シーンに大量のPrefabが存在する場合に本領を発揮します。
InspectorのApplyボタンを押すのはコストが高い
Prefabの変更をApplyしたい場合、通常なら
「オブジェクトをクリック、インスペクター上のApplyをクリック」
という2回のマウスクリック操作が必要です。
シーンに複数のPrefabが置いてあって変更をApplyしたい場合は
オブジェクトをクリックしてApplyボタンをクリック。
また別のオブジェクトをクリックしてApplyボタンをクリック。
この作業、地味に面倒くさいです。
Prefabボタンはコストが低い
しかし、HierarchyProのPrefabボタンモジュールならボタンを1回クリックするだけでApplyが完了するので快適です。
シーンにおいてあるPrefabの数が少ないときはメリットが少ないかもしれません。
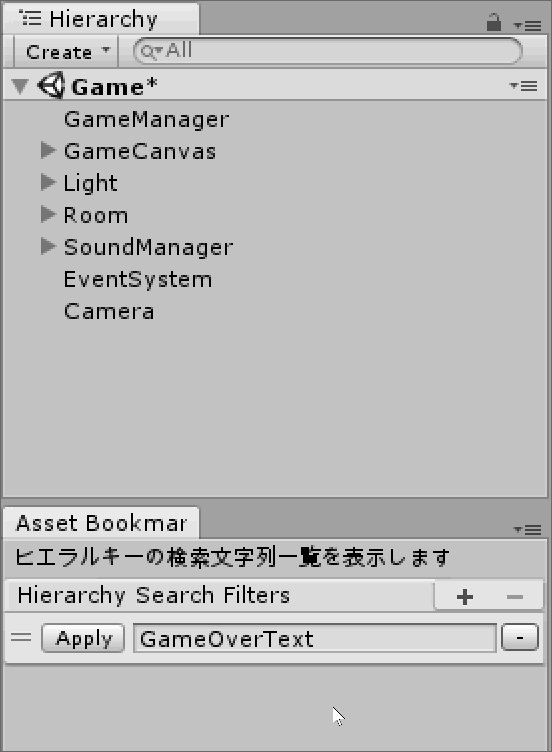
機能その5 GUIの自作機能
「ヒエラルキー上にこういうGUI欲しいんだけど無いの?」というときに便利なのがカスタムモジュールです。
なんと、GUIを自作できます。
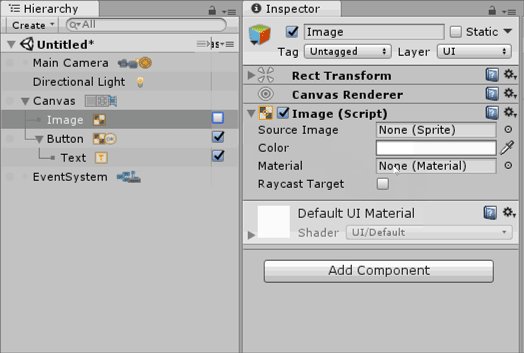
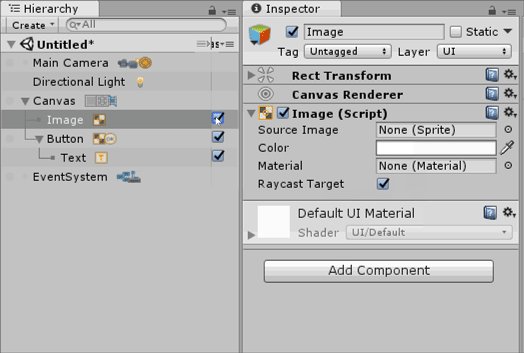
例えば、ImageのraycastTargetをON/OFFするGUIを自作する、といったことができます。

カスタムモジュールのサンプル
HierarchyProにはカスタムモジュールのサンプルが付いてきます。
具体的にはCustomModule_Example.csの中にカスタムモジュールのサンプルコードが記述されています。
サンプルが親切設計
スクリプトの頭にはカスタムモジュールのテンプレートが用意されており、
これをいじるだけでお好みのカスタムモジュールが作れます。

raycastTargetをON/OFFするカスタムモジュールのソースコード
以下のソースコードはuGUIのGraphicのraycastTargetをON/OFFするカスタムモジュールです。
ちなみにuGUIのImageクラスやTextクラスはGraphicクラスを継承しています。
class RaycastTargeetModule : HierarchyExtensions.CustomModule_Slot3
{
public override string NameOfModule { get { return "RaycastTargeet"; } }
public override void Draw(Rect drawRect, GameObject o)
{
var graphic = o.GetComponent<Graphic>();
if (graphic == null) { return; }
graphic.raycastTarget = EditorGUI.Toggle(drawRect, graphic.raycastTarget); // raycastTargetをON/OFFするToggleの表示
}
public override string ToString(GameObject o)
{
return null;
}
}
カスタムモジュールを使う
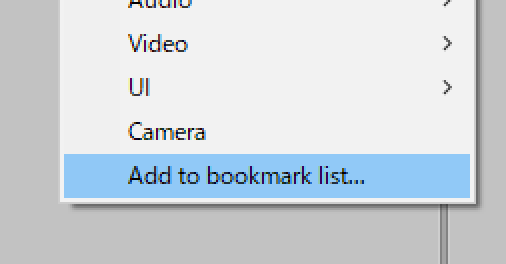
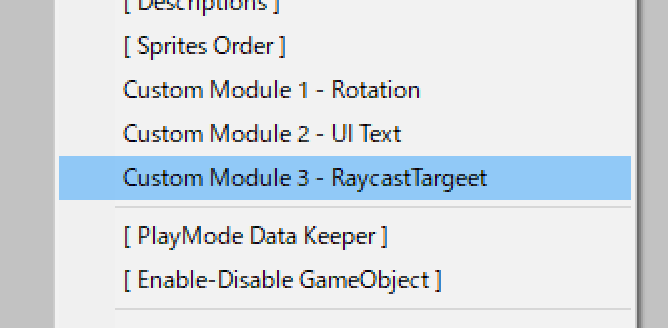
ヒエラルキー上のこのアイコンをクリック。

出てくるメニュー中からカスタムモジュールを選択します。

カスタムモジュールがヒエラルキー上に表示されます。

いろいろ応用がききそうなカスタムモジュール
他にも以下のような使い方が考えられます。
・インスペクター上のオブジェクトアタッチがMissingになっているコンポーネントを警告表示
・座標や回転をリセットするボタンを出す
・Prefabを生成するボタン
いろいろ応用が利きそうです。
余談
自分自身も、ヒエラルキー上に情報を表示させるエディター拡張を作っていましたが、こっちのほうが便利ですね。
拡張性も高い。
こんな素晴らしいツールがたったの6ドルで手に入るなんて作者さん太っ腹です。
ちなみに、私はブラックフライデーセールで5ドルで購入しました。 なんだか申し訳ないですね。
参考URL
カスタムモジュールを書くにはエディター拡張の知識が多少なりとも必要になると思います。
エディター拡張を勉強するには以下の電子書籍がおすすめです。