はじめに
2018年も残すことあと1週間。 あっという間に過ぎ去った1年だったような気がします。
本記事では、私が2018年にアウトプットしたものをまとめたいと思います。
アウトプットしたもの
2018年にアウトプットしたものは以下の4つです。
・シェーダーグラフ
・記事の執筆
・GitHubでツールを配布
・Unity1Weekに参加してゲームを2つ作る
アウトプット1 : シェーダーグラフ
2018年の10月中旬あたりから、シェーダーグラフを触り始めました。
そして作ったものをツイートにまとめたり、Twitterのモーメントやはてなブログに作例をまとめるというアウトプットを行いました。
シェーダーグラフの作例をTwitterのモーメントにまとめていました。
twitter.com
twitter.com
恐れ多くも、Unity公式さんにモーメントをご紹介いただきました。
Twitterのモーメントに不自由さを感じ、Hatenaブログにシェーダーグラフの記事を書くようになりました。
r-ngtm.hatenablog.com
現時点では約30個の記事を書いています。
はてなブログ記事で紹介しているシェーダーグラフをGitHubにて配布しています。
github.com
余談 : シェーダーグラフを発信するモチベーション
シェーダーグラフはUnity2018から入った機能で、登場してからまだ1年も経っていない、比較的日の浅いものです。
そのため、シェーダーグラフの 日本語の情報も少ない。
「自分のような凡人でも、シェーダーグラフについて発信すればUnityコミュニティに貢献できるのではないか。」
ここに自分のモチベーションがあります。
自分のような凡人でも活躍できるかもしれない、という希望を感じています。
アウトプット2 : STYLYサンプル
以前、PsychicVRLabさんに遊びに行く機会があり、
その時のご縁でSTYLYのUnityサンプルプロジェクトを作成したり、サンプルの解説記事を書く機会をいただきました。
書いた記事たち
Unityを利用した空間スキャンライン表現 | STYLY
Unityを利用した2D画像の回転マスク表現 | STYLY
Unityを利用して画像にモザイクエフェクトをかける | STYLY
Unity+Playmakerでスーパーボールを大量に出す | STYLY
Unityで雨を作り、STYLYへアップロードする | STYLY
github.com
Unity上で動作するツール(Unityエディタ拡張)を作成してGitHubで公開する、というアウトプットを行いました。
公開したツールは以下の5つです。
・Unity-ArtTool
・WebBookmarker
・GoogleDriveViewer
・Unity-LayoutExporter
・Unity-AssetStoreImporter
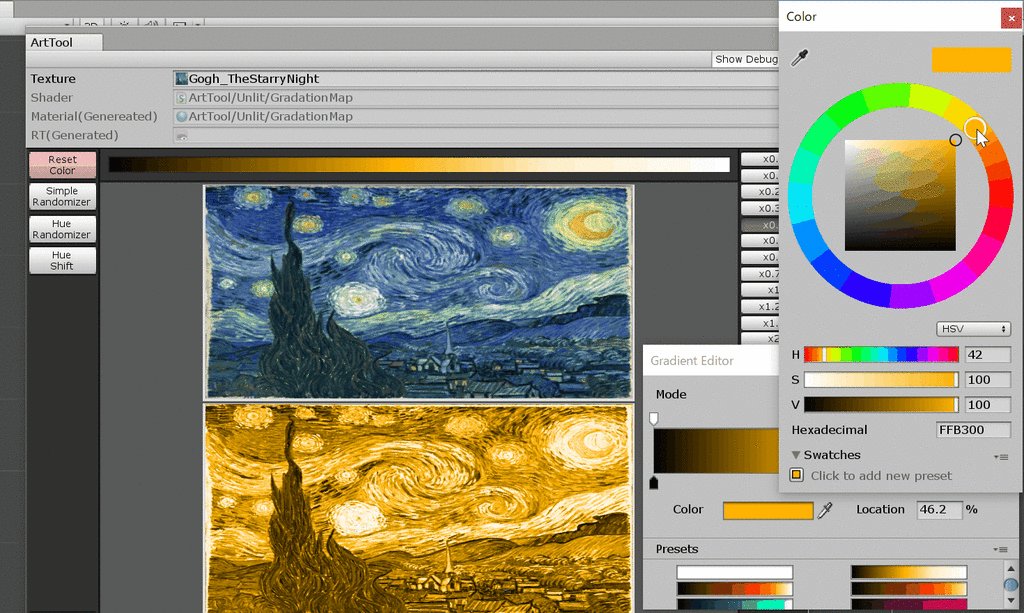
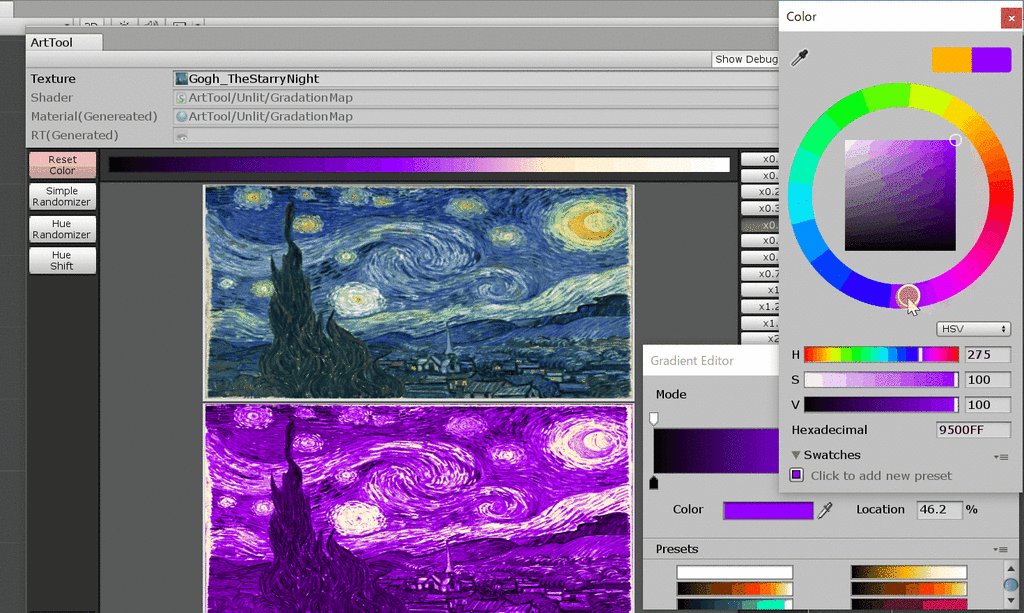
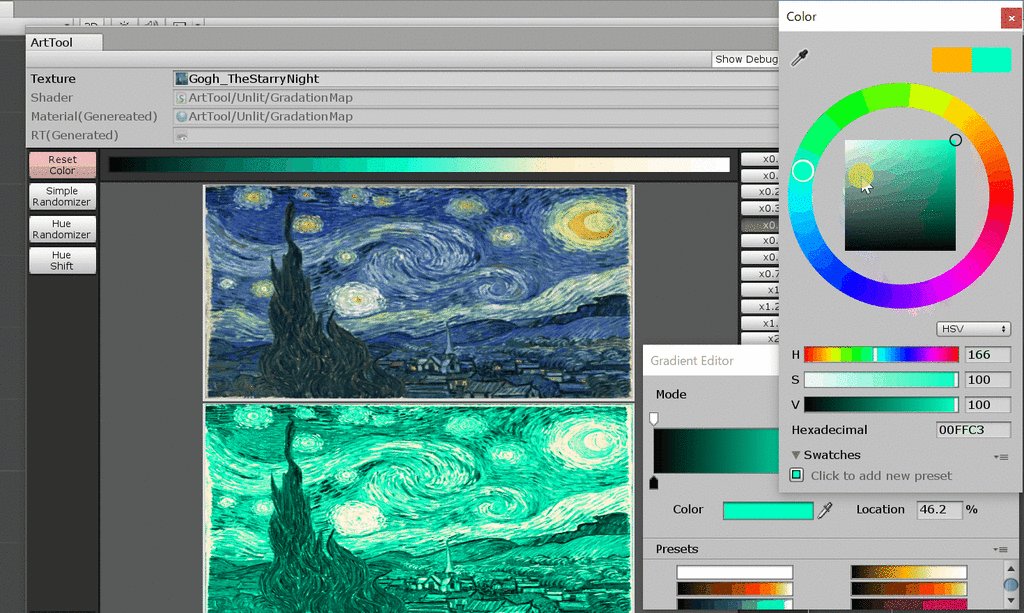
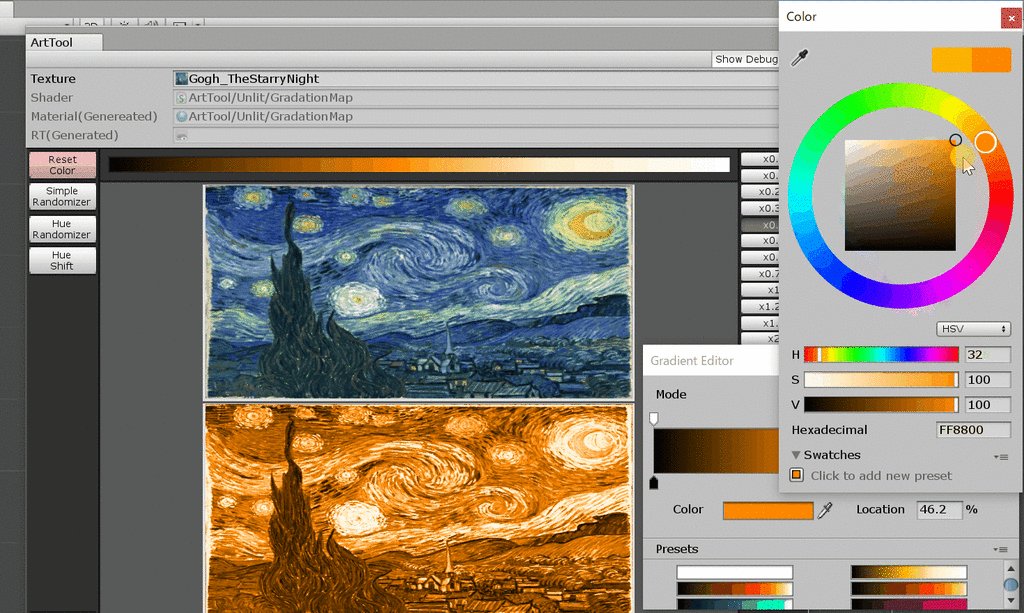
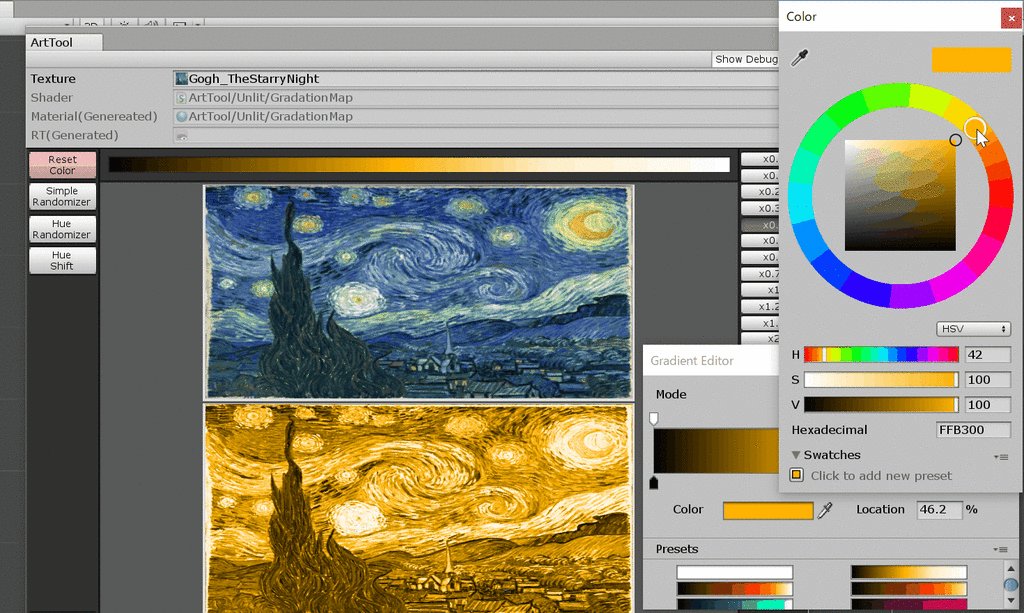
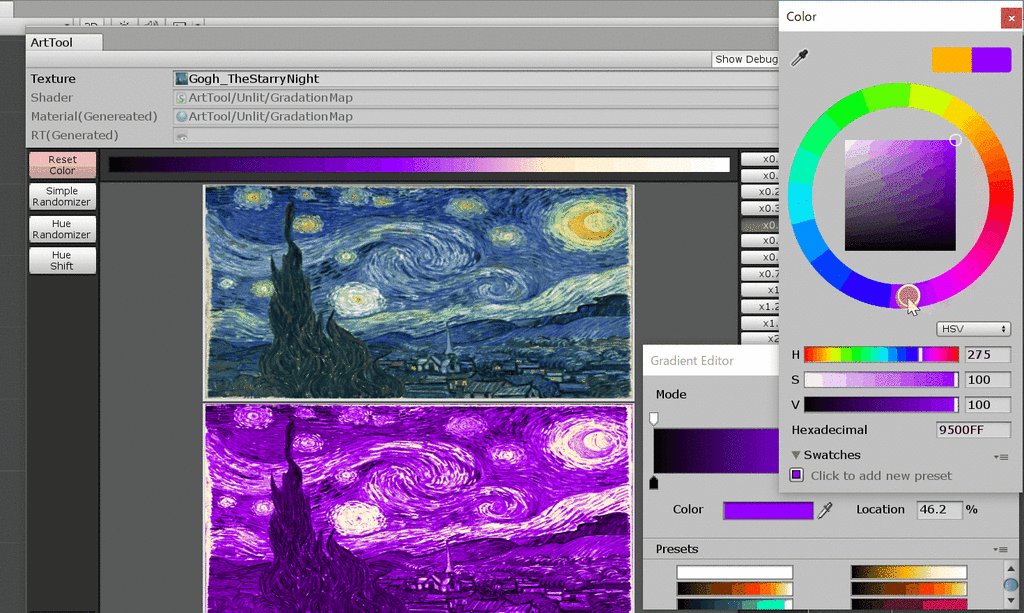
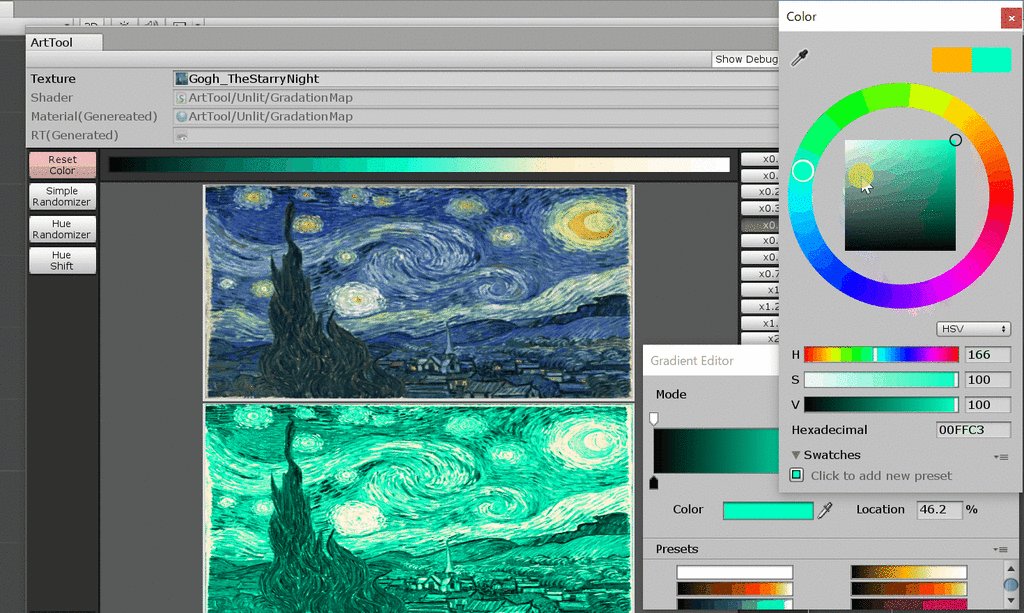
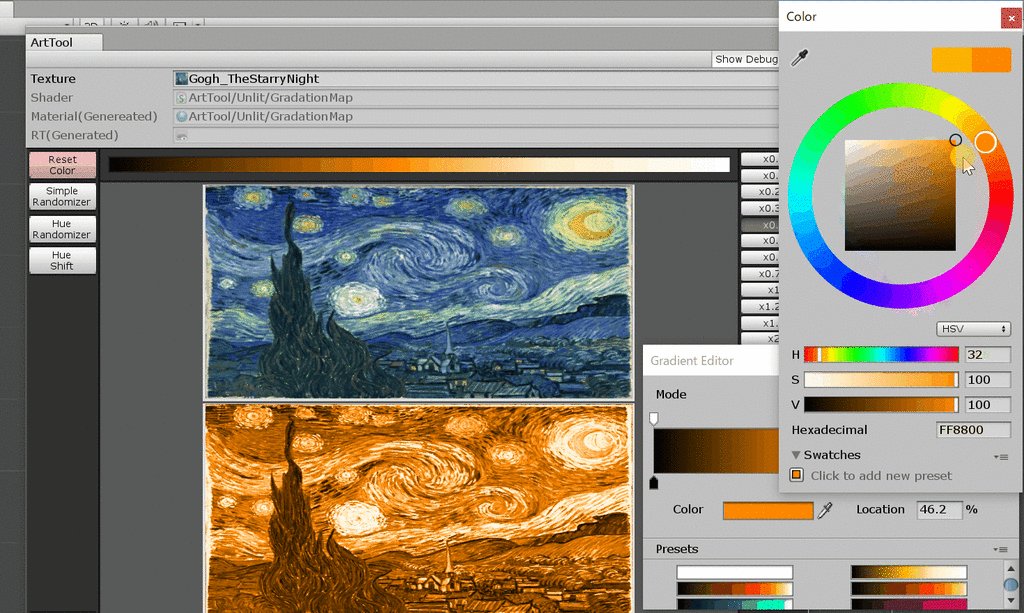
Unity-ArtTool
テクスチャの色を変更して遊ぶためのツールを作りました。
Photoshopのグラデーションマップのようなエフェクトをかけることができます。
github.com

余談ですが、このツールを作ったことによってシェーダーで絵を加工する面白さに目覚め、
シェーダーグラフに手を出すきっかけになりました。
WebBookmarker
ウェブサイトのURLをUnity上でブックマーク登録できるツールです。
勉強用にWebサイトをブックマーク登録出来たら便利そうだと思って作りました。
github.com
初学者向けにWebサイトのURLを登録したものを渡す、という使い方もよさそうな気がします。
GoogleDriveViewer
Googleドライブのファイルを一覧表示できるツールです。
github.com
Viewerという名前なのに、ファイルダウンロードやファイル削除もできます。
余談
2018年の9月あたりにゲームデザインの効率化ツールを作ろうという野望がありました。
GoogleDriveViewerはゲームデザイン効率化ツールとGoogleドライブを連携させる過程でできたものです。
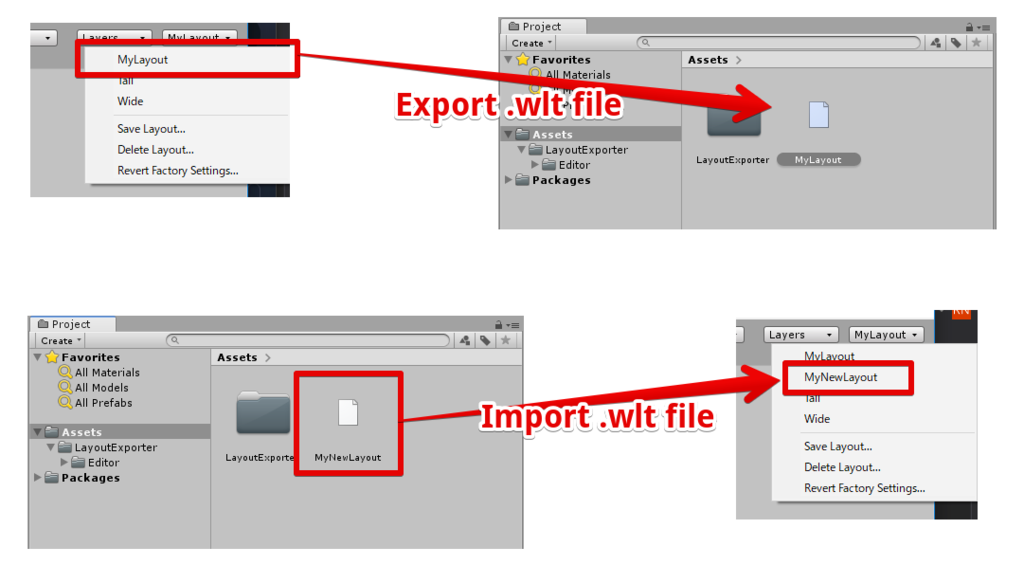
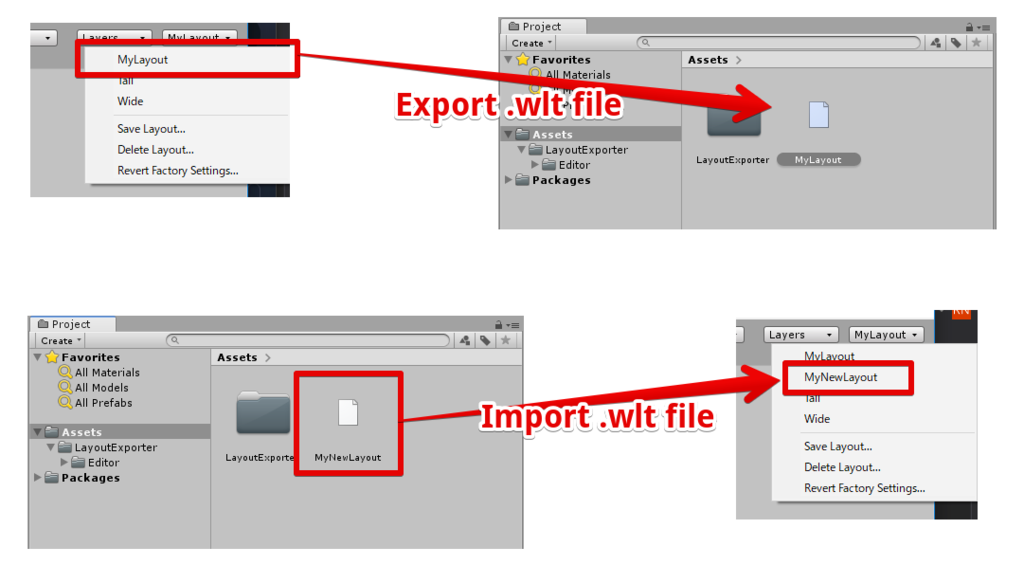
Unity-LayoutExporter
Unityのレイアウトファイル(.wlt)をプロジェクトファイルへ取り込んだり、プロジェクト上のwltをUnityに登録するツールです
別のPCでUnityを使うとき、普段と同じレイアウトが使えないのがストレスフルで作りました。
github.com

Unity-AssetStoreImporter
アセットストアからダウンロードしたUnitypackageをインポートできるようにするツールです。
github.com
アウトプット4: Unity1Weekに参加してゲームを作る
アツリス
アツリスという、数字の書かれたブロックを落とすゲームを作りました。
youtu.be
テトリスにインスピレーションを受けています。 同じ色を一列そろえると消えるところとか、名前が○○リスなところとか。
アツリス | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
音あて
ほかには「音あて」という、音を聞いてその音階を当てるミニゲームも作りました。
youtu.be
音当て | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
おわりに
2018年になんとなく触り始めたシェーダーグラフ、気が付いたら12月末までずっと遊んでいました。
10月から12月までの2か月の間、シェーダーグラフに絞って情報発信したおかげか、
Twitterあたりで 「シェーダーグラフの人」 というポジションが得られたような、そんな感触を感じました。
今まで「自分は何者にもなれない」「自分は何の人なんだろう」
というもどかしさが募っていましたが、
シェーダーグラフに関する情報を発信をつづけることで「シェーダーグラフの人」と認知されるようになってくれれば良いかもなぁ、とか思ったり。
2019年には勉強会やLTに登壇してシェーダーグラフの発表をしようと考えています。