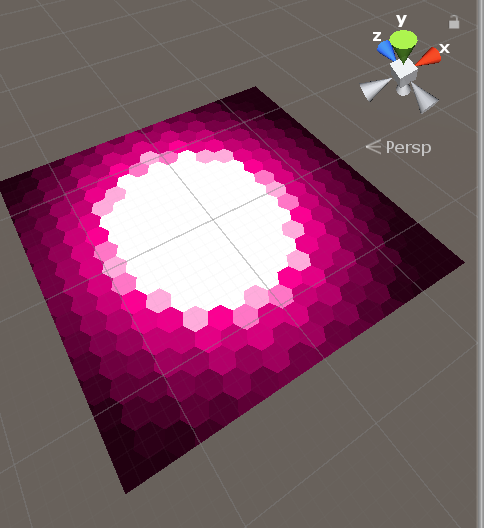
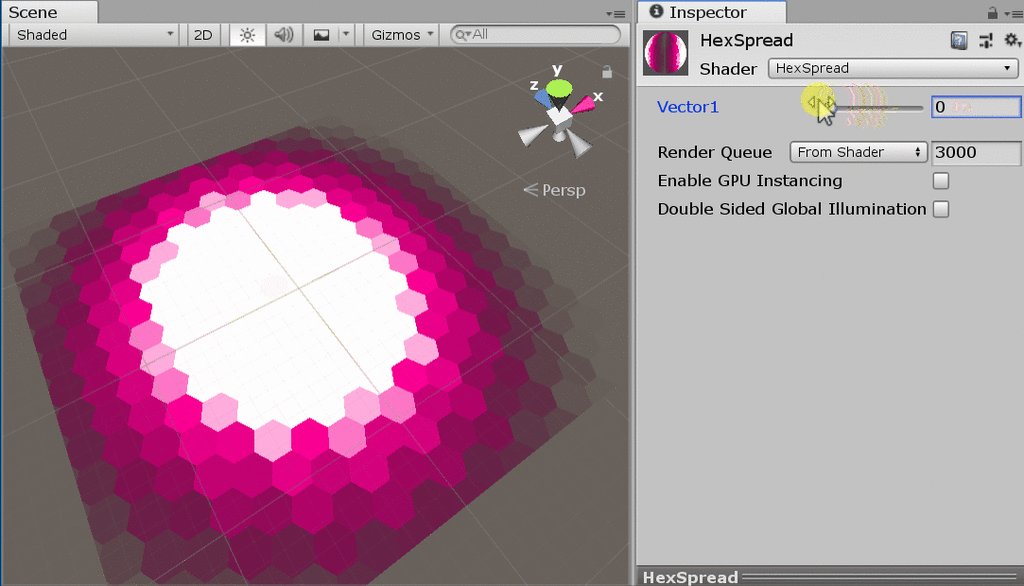
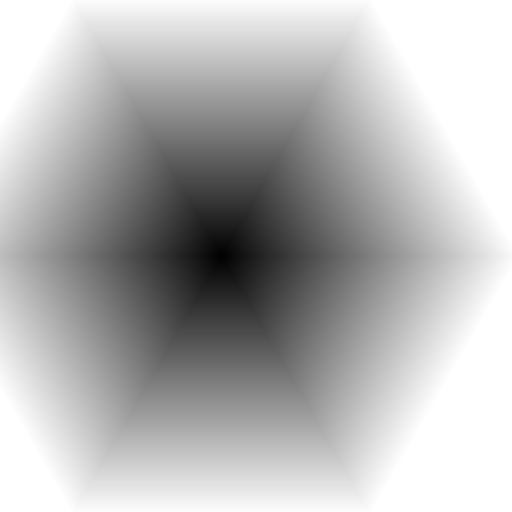
以下のような集中線の作り方を解説します

ロゴに集中線エフェクトを加える、などといった使い方が考えられます。


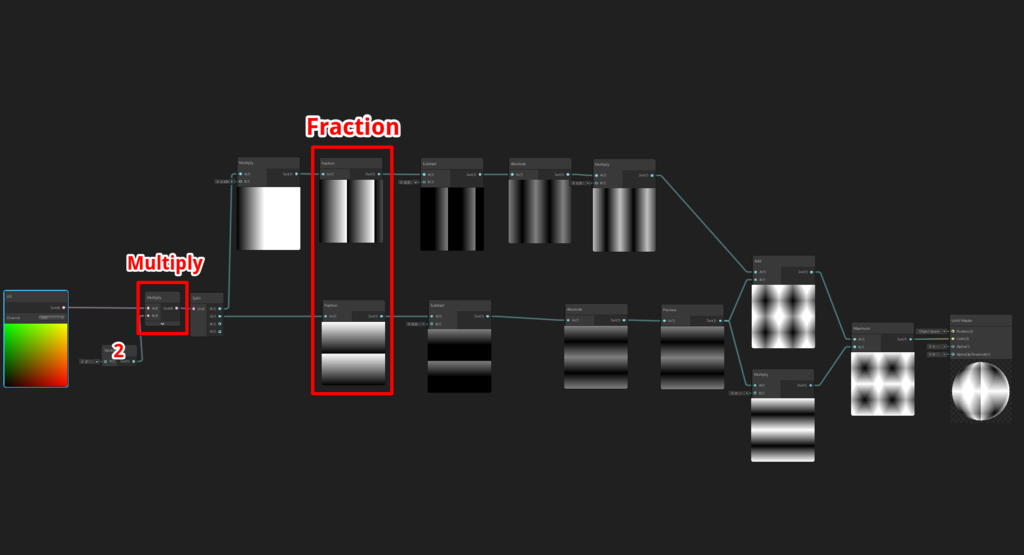
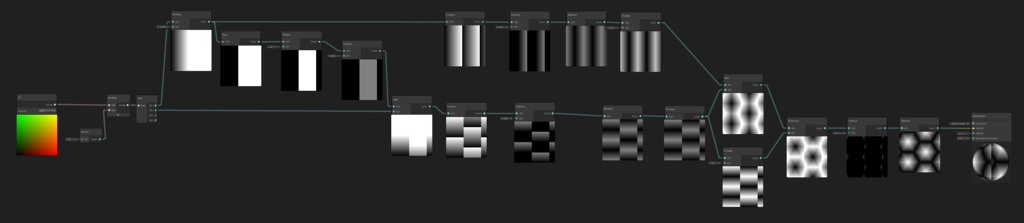
作り方解説
STEP1 : ギザギザを作る
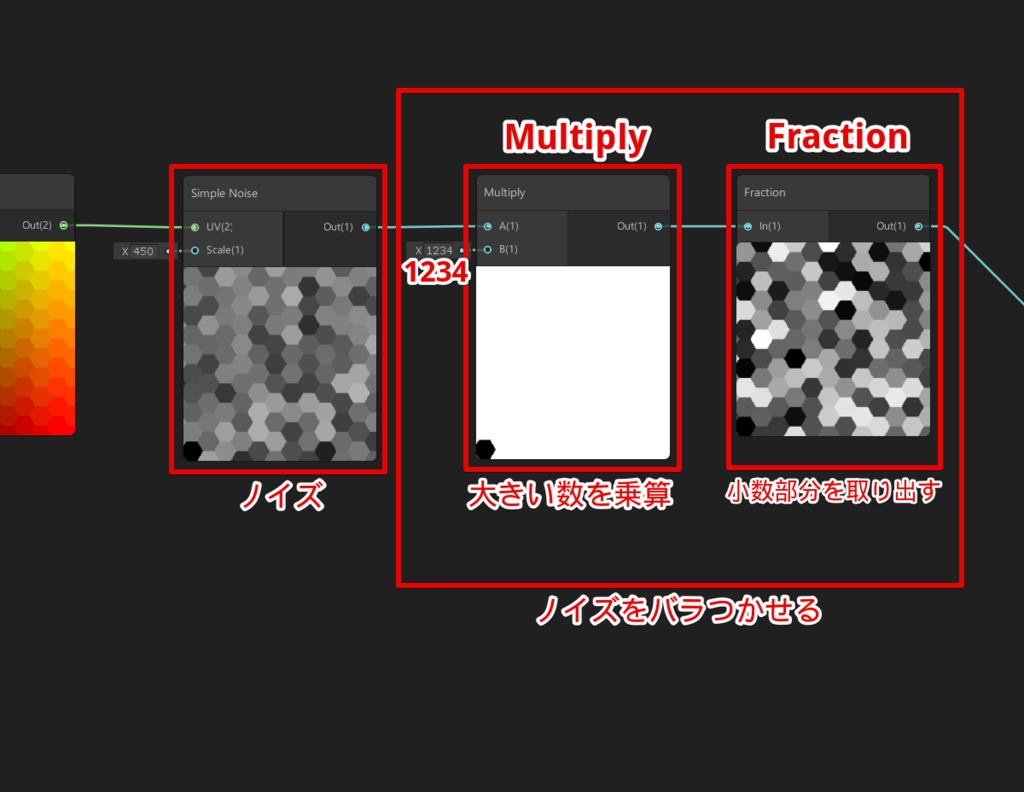
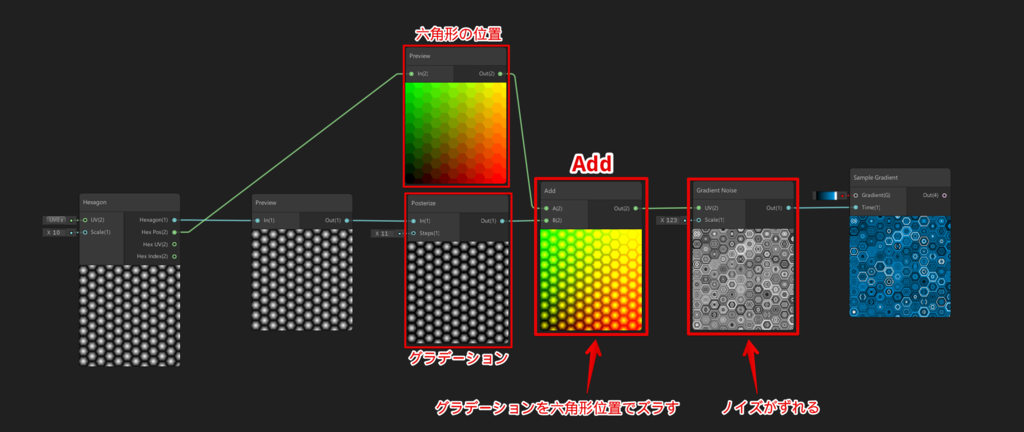
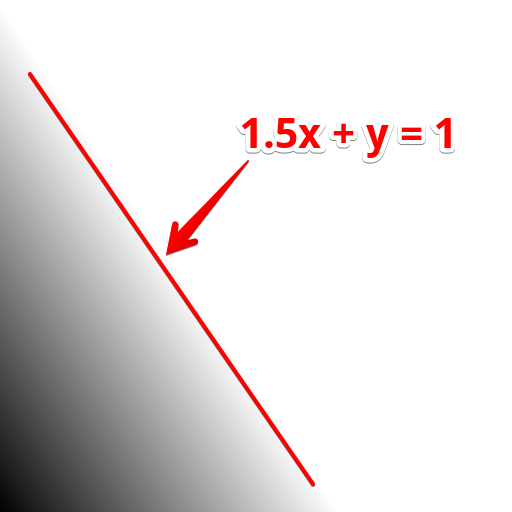
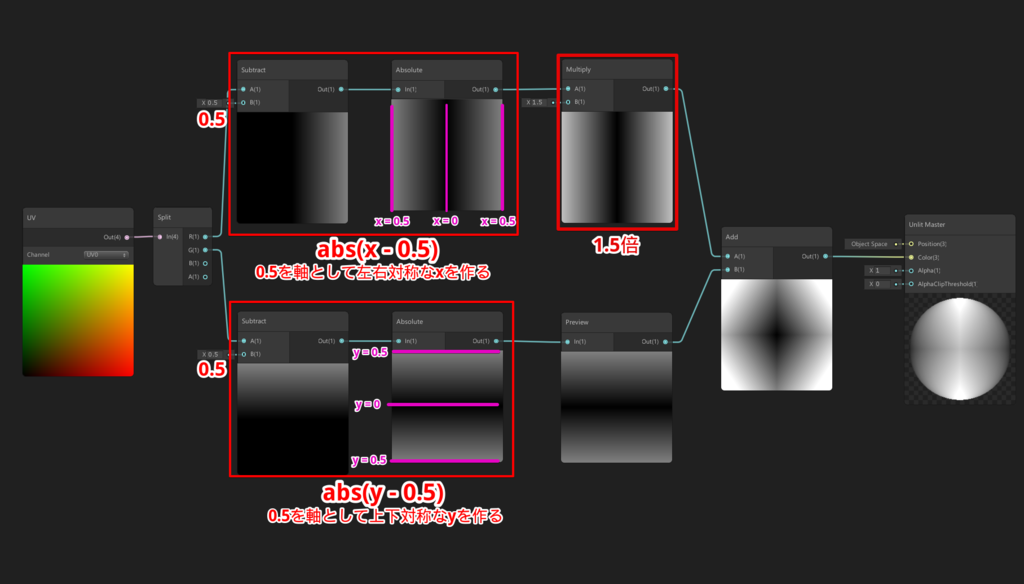
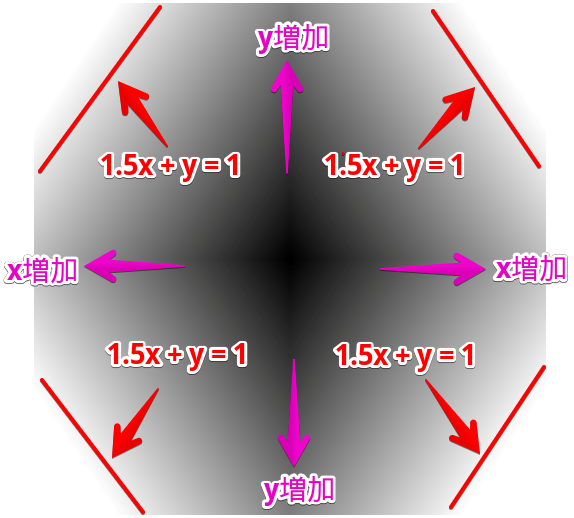
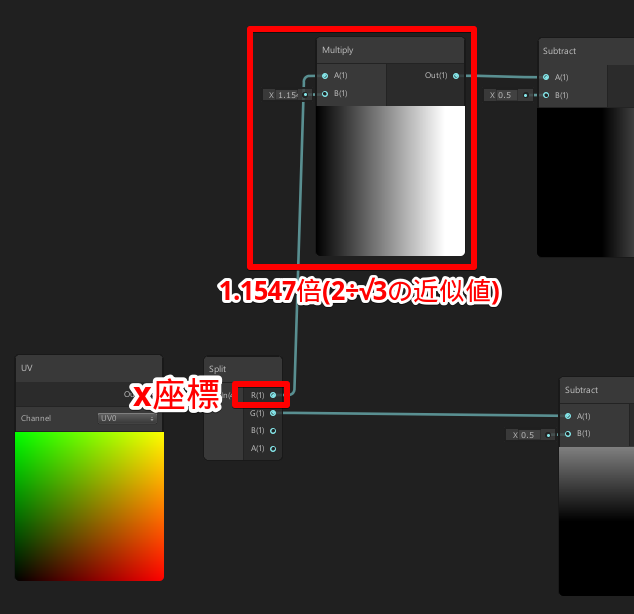
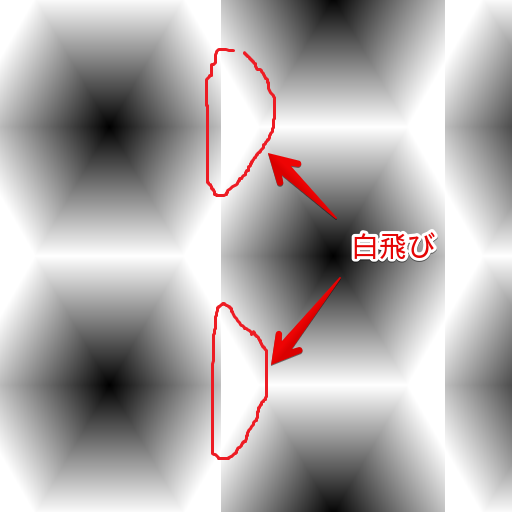
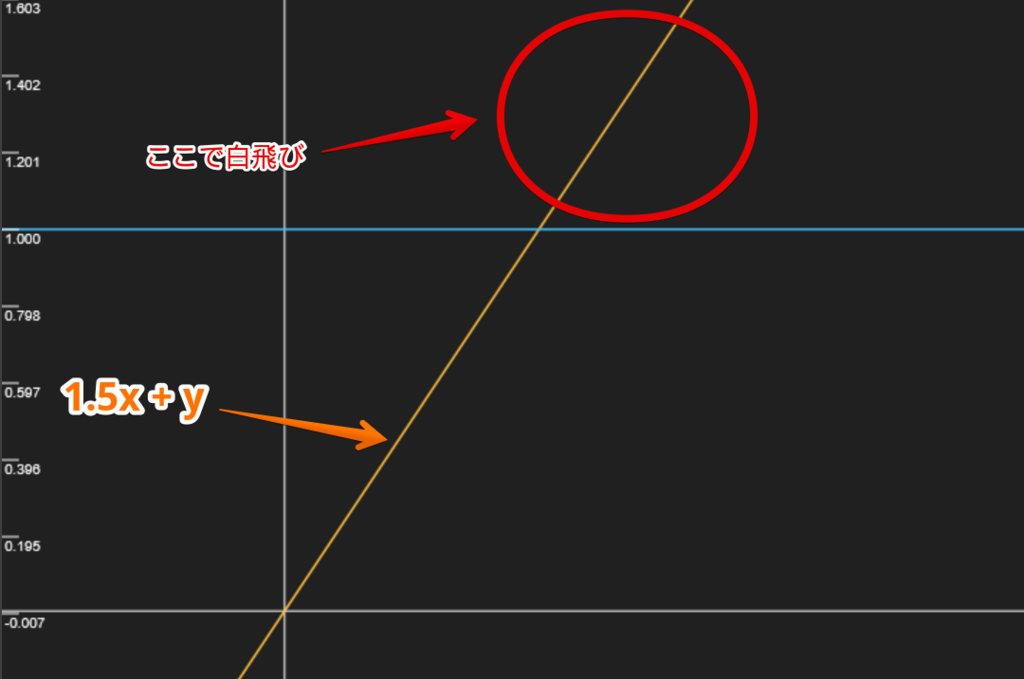
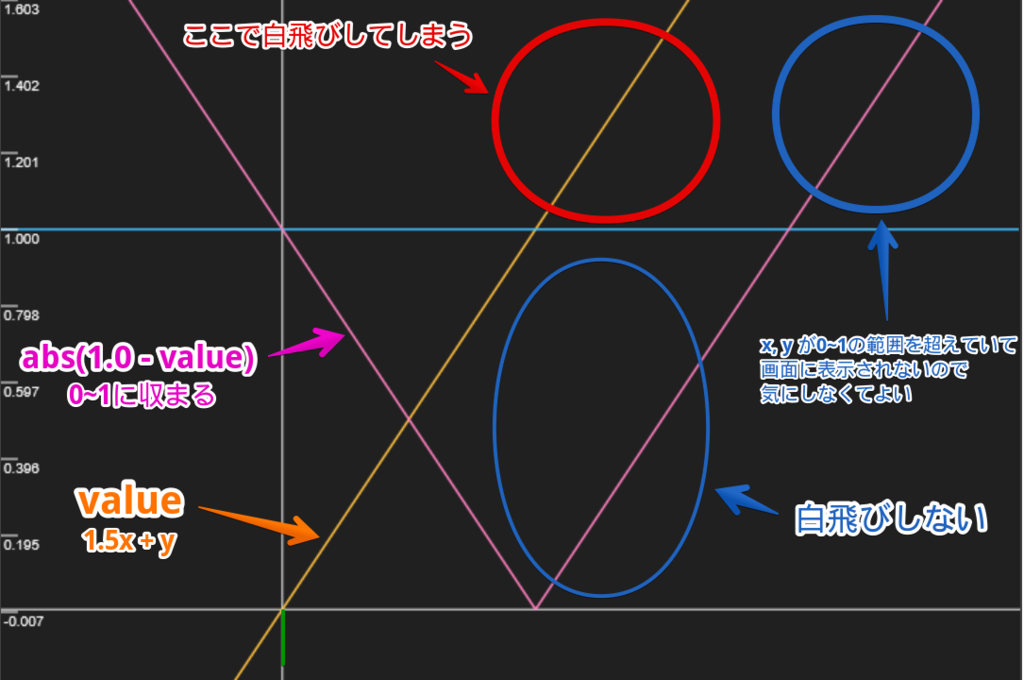
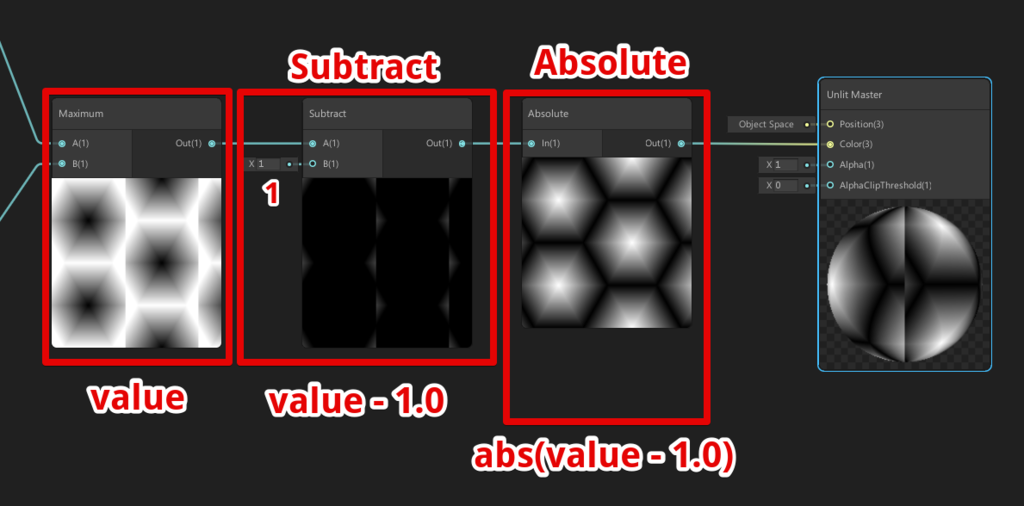
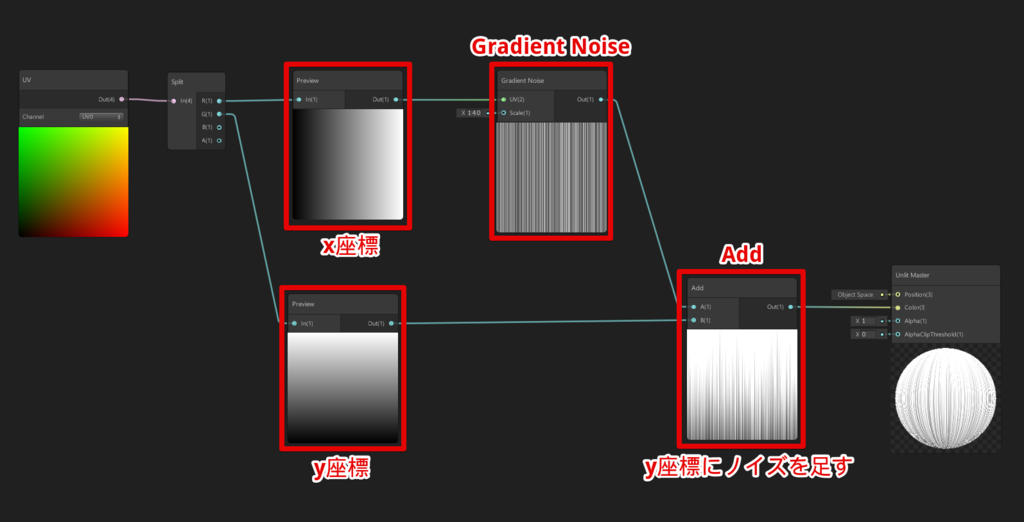
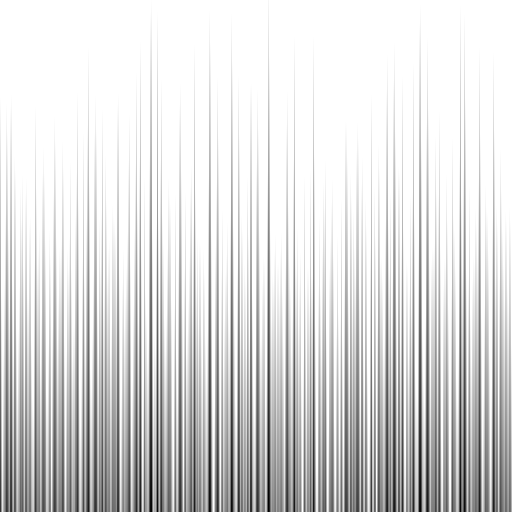
x座標でノイズを生成し、y座標と足し合わせます。

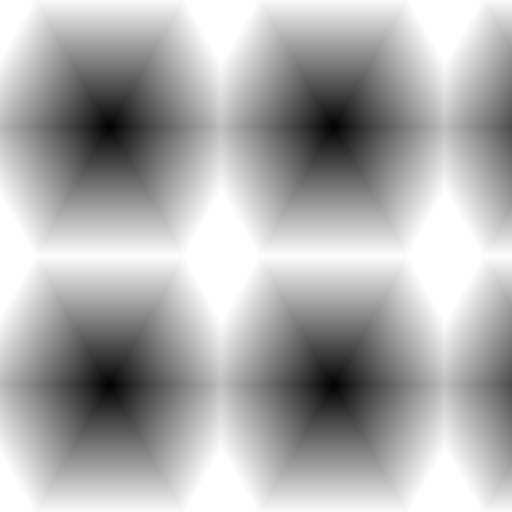
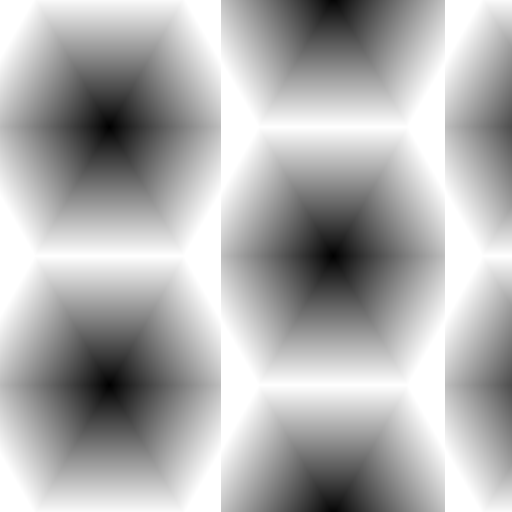
下のほうが濃く、上のほうが色が薄いギザギザができました。

STEP2 : 下の部分を黒っぽくする
y座標にRemapを適用します。

ギザギザの下の部分が若干黒くなりました。

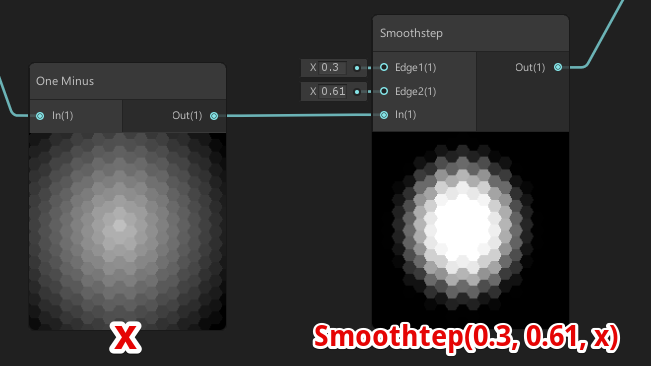
STEP3 : 明暗のコントラストを補正
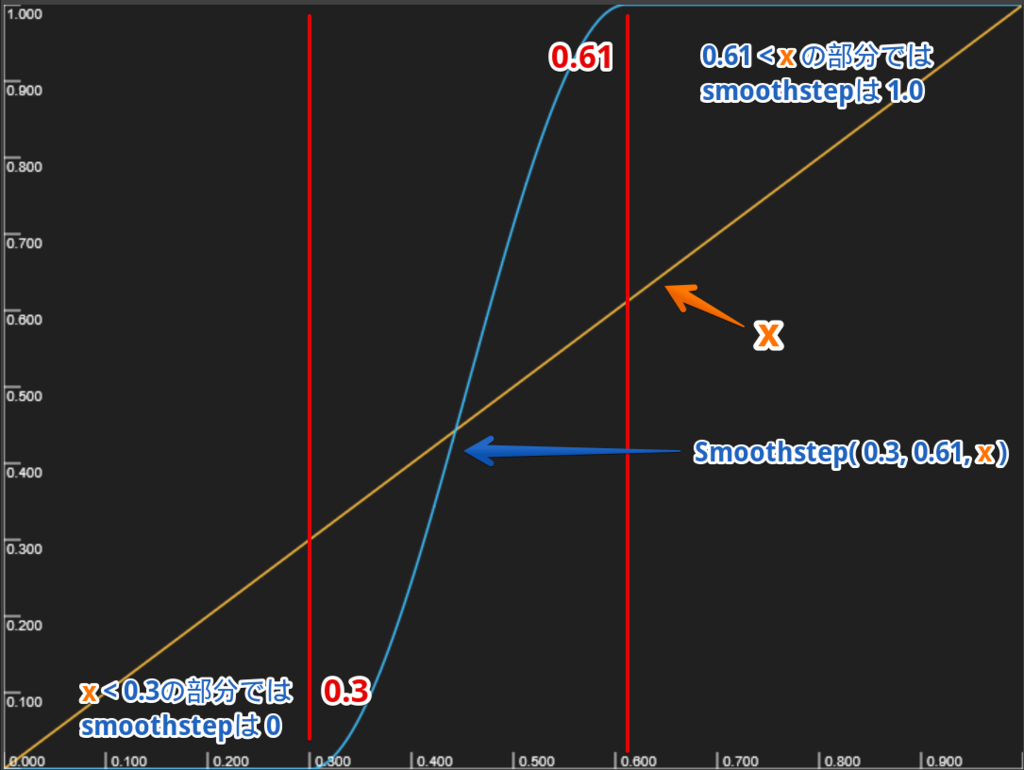
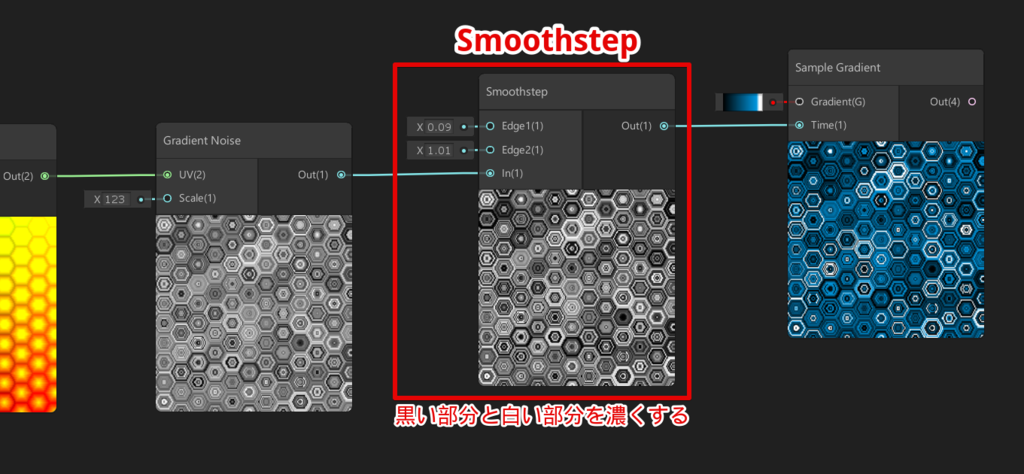
Smoothstepノードを使い、明暗の強弱をつけます。

ギザギザの下の部分が若干黒くなりました。

STEP4 : 極座標変換
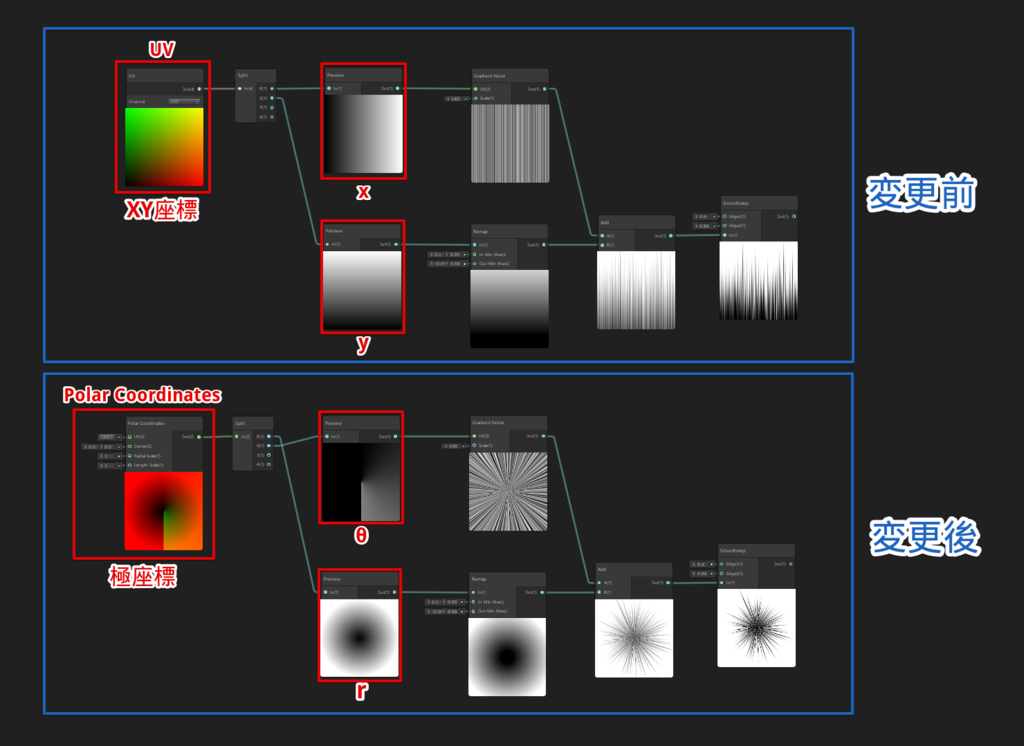
UV座標ノードを極座標ノードに差し替え、
xの代わりに極座標のθ、
yの代わりに極座標のrを使うようにノードを繋ぎます。


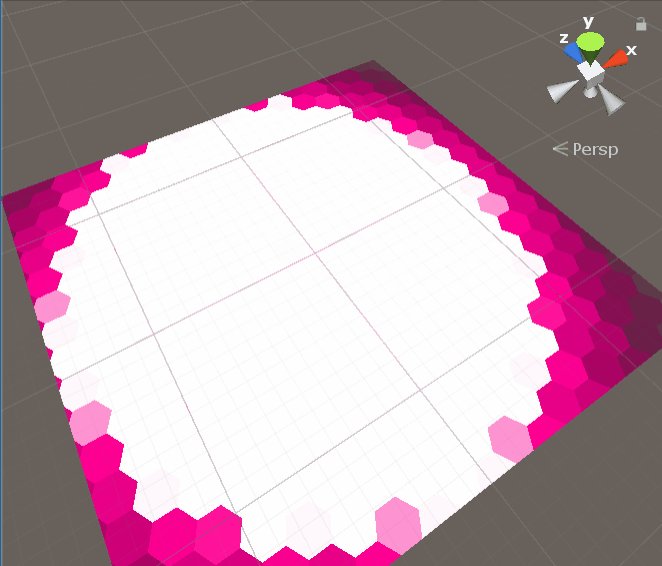
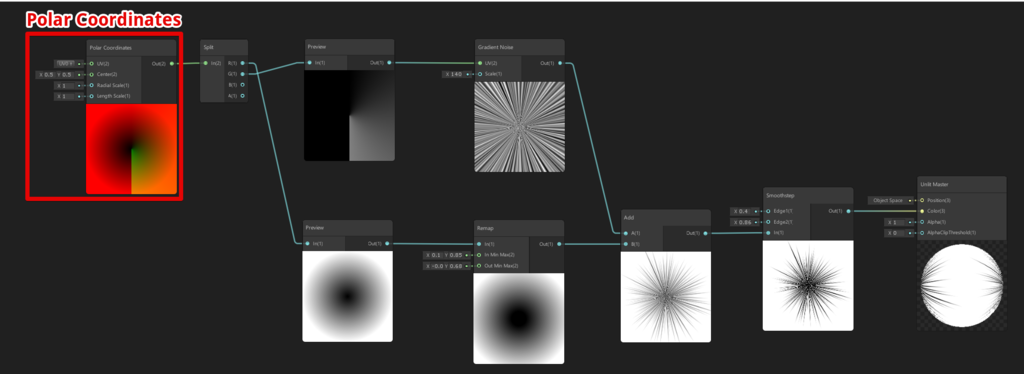
内側から外側へ伸びるトゲトゲになりました。

STEP1~STEP3ではx座標で生成したノイズにy座標を加算することで、上に伸びるトゲトゲを作っていました。
値が上方向に上昇するy座標の代わりに外側に向かって増加するrを使うように変更したため、このような見た目になりました。
STEP5 : ギザギザの伸びる向きを反転(完成)
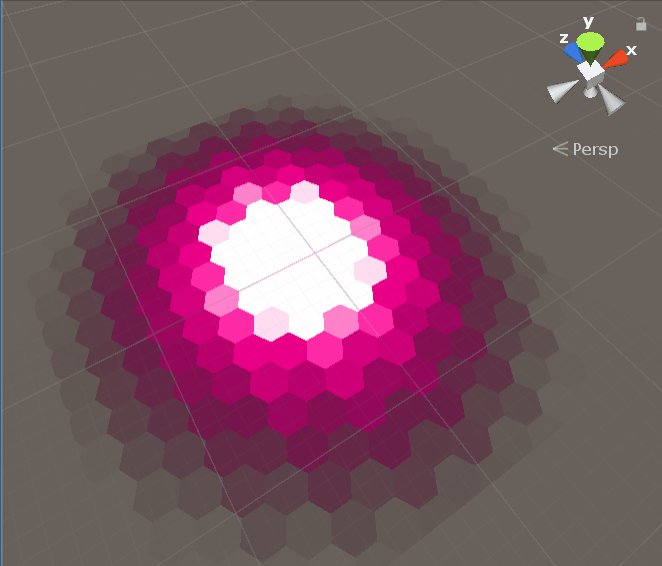
極座標の半径rにOneMinusノードを適用し、0~1を反転します。

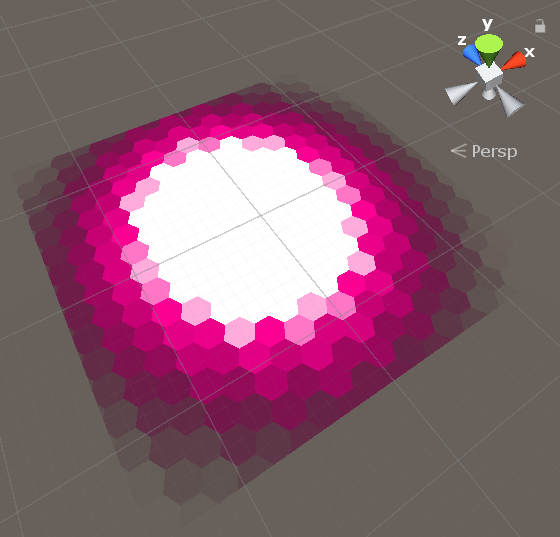
外側が黒く、内側が白っぽくなりました。

おまけ: ロゴに集中線を付けてみた
ドカベンロゴに集中線を付けて遊んでみました。


集中線の色を変えてみるのも面白いかもしれません。