【シェーダーグラフメモ その27】拡散する六角形の光
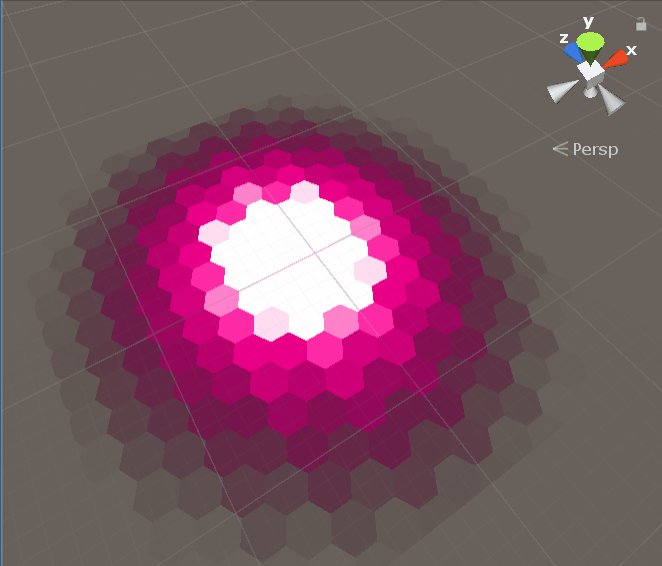
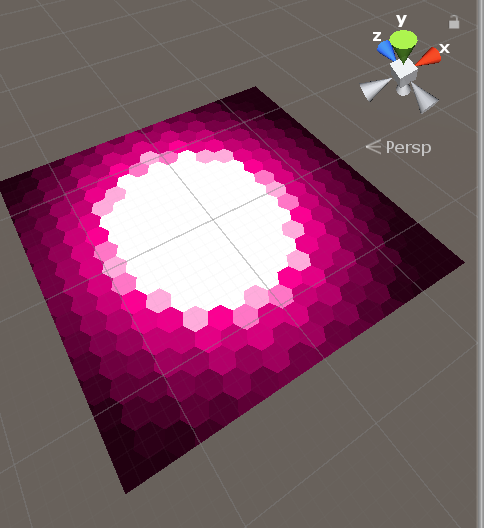
以下のような、六角形の光が広がる感じのシェーダーグラフの作り方を解説します

準備 : 六角形カスタムノードを使えるようにする
以下のカスタムノードをUnityプロジェクトへ追加し、Hexagonカスタムノードが使える状態にします。
六角形タイルを作るShaderGraphカスタムノード · GitHub
HLSL形式の六角形ノードはこちら
Unity ShaderGraphのCustomFunctionで六角形タイルを作るためのHLSLファイル · GitHub
Hexagonノードは六角形タイルを出力してくれます。

作り方解説
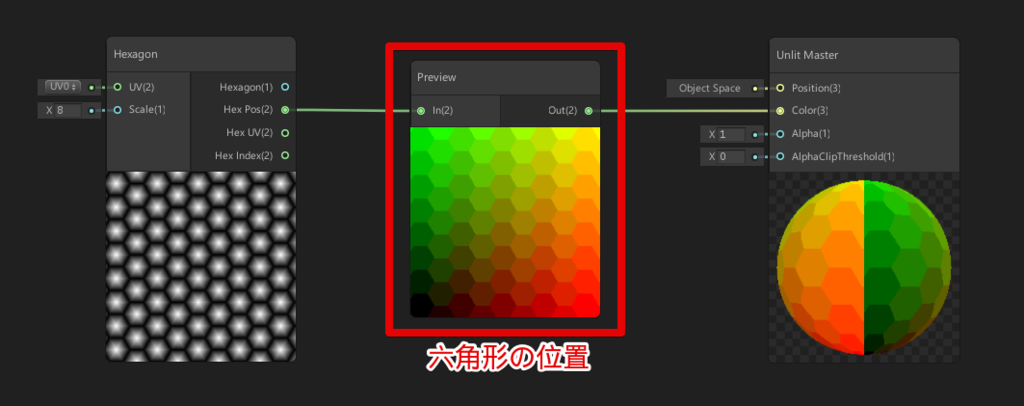
STEP1 : 六角形位置を表示

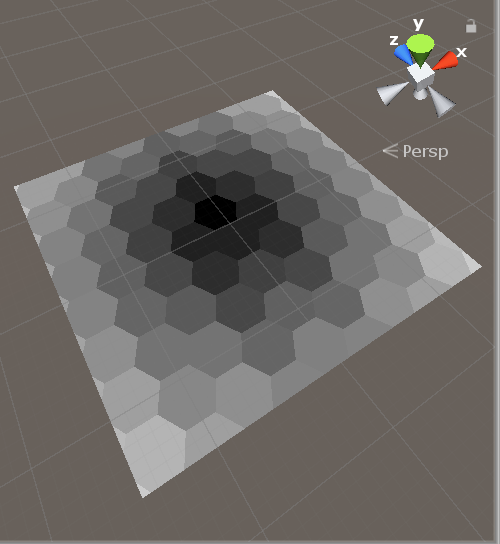
上記のシェーダーグラフをUnityデフォルトの板に適用すると、以下のような見た目になります。

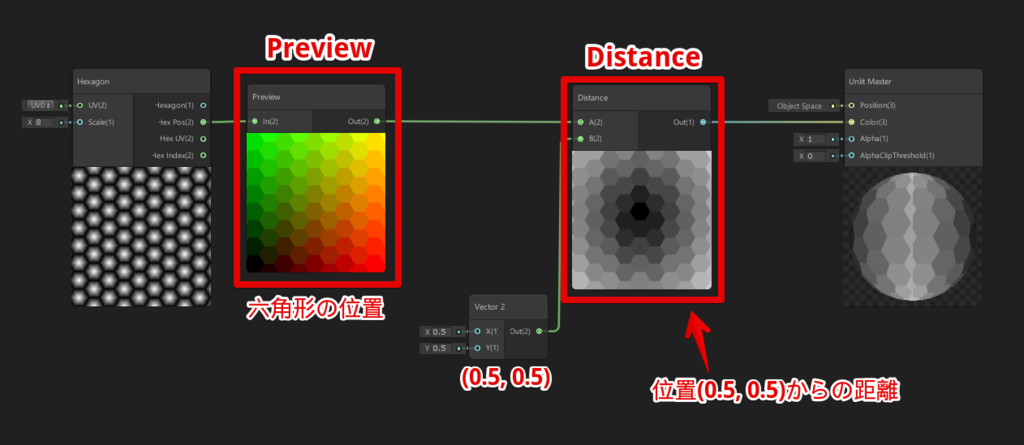
STEP2 : (0.5, 0.5)からの距離をとる


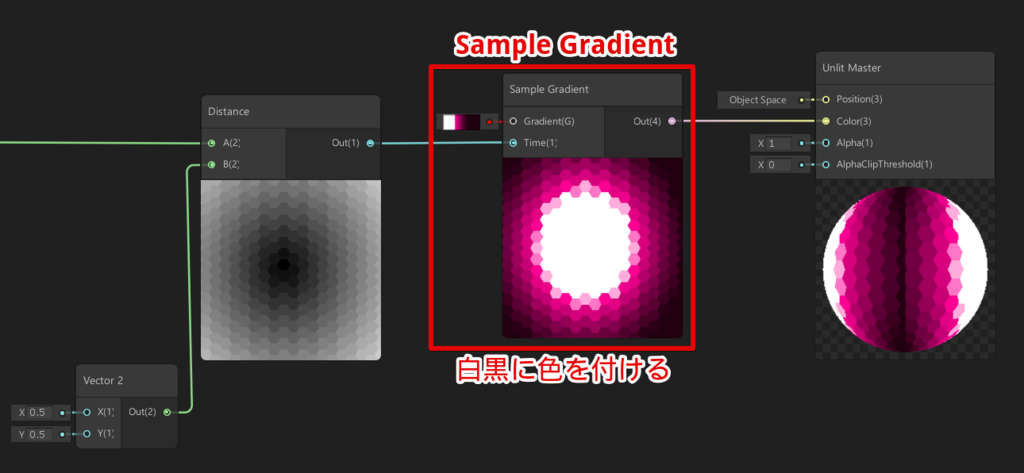
STEP3 : 色を付ける


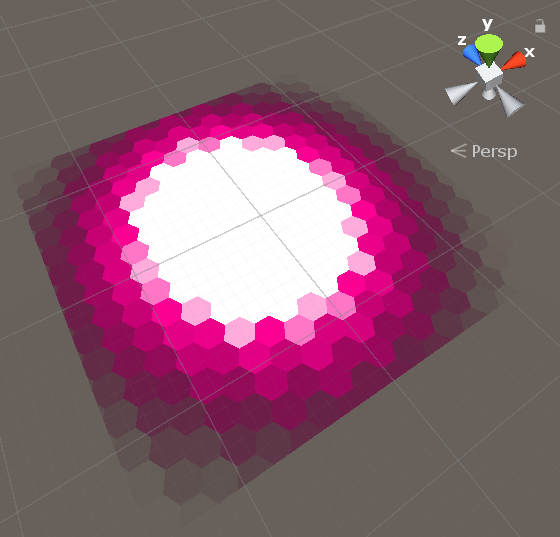
STEP4 : 暗い部分を半透明にする
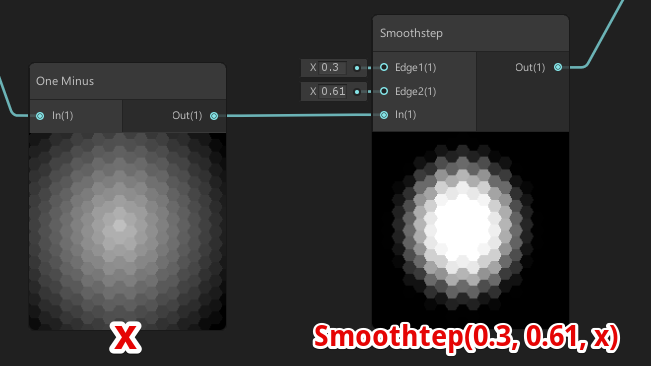
距離にOneMinusを適用して0-1を反転します。
これにSmoothstepを適用して、グラデーションをくっきりとした感じに補正します

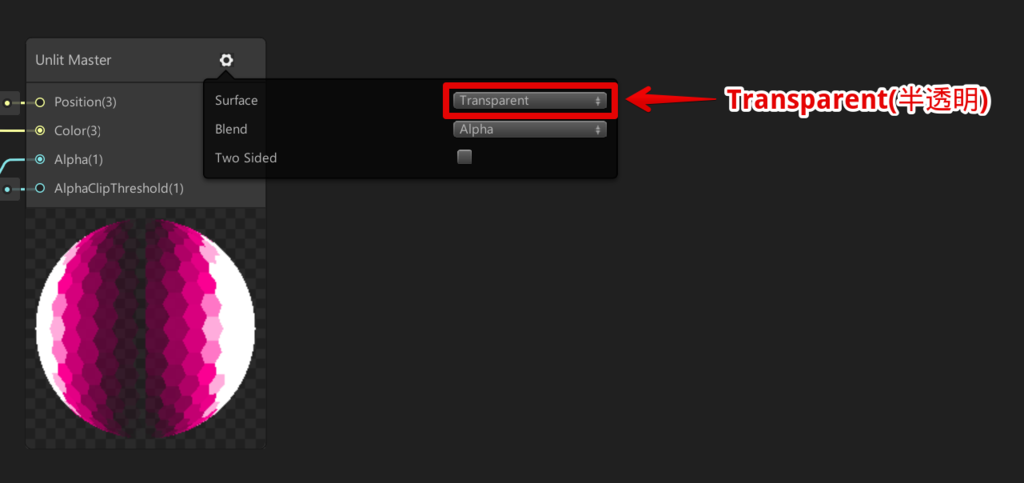
UnlitノードはTransparentにしておきます.

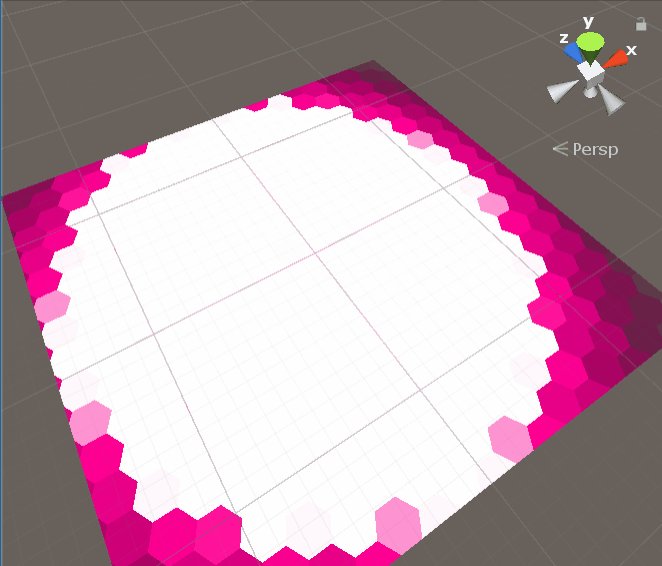
以下のように黒い部分が半透明になりました。

UnlitノードをTransparentに設定することで、Alpha<1.0の部分が半透明で描画されるようになります。
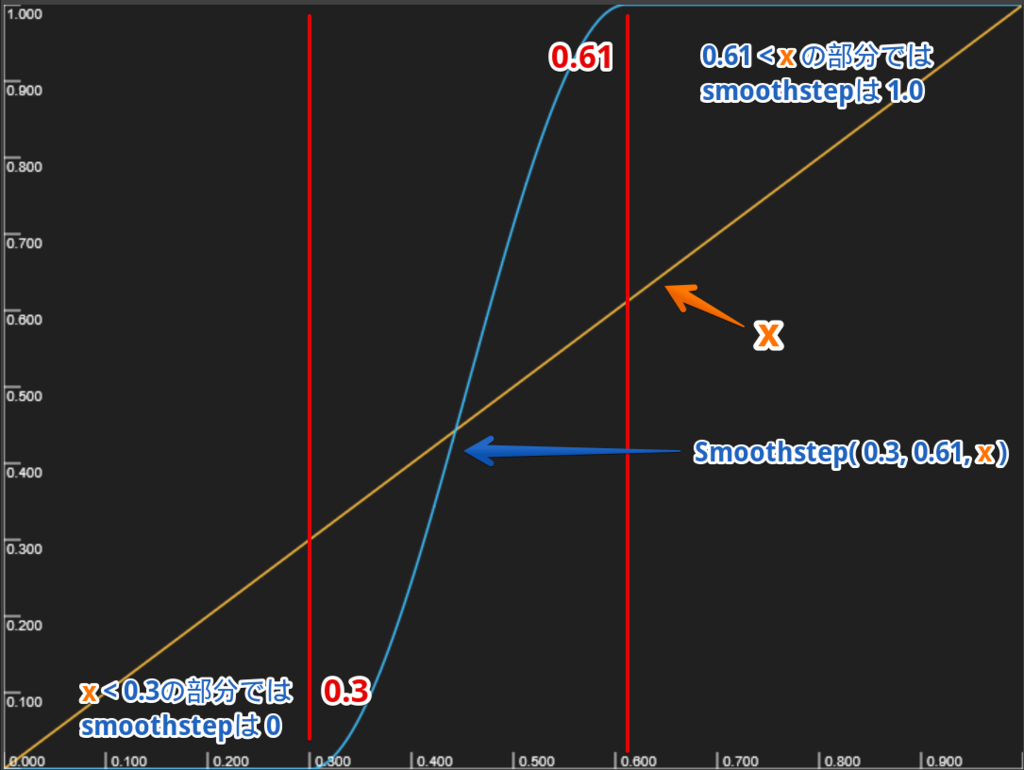
補足: Smoothstepの挙動

smoothstepは以下のようなカーブを描きます。

グラフの描画にはiq氏のgrapytoy(http://www.iquilezles.org/apps/graphtoy/)を使用させていただきました。
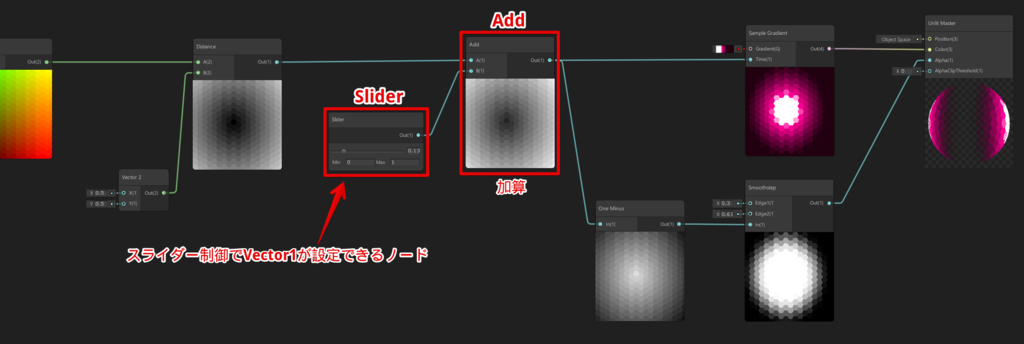
STEP5 : 距離をズラす
距離に数値を加算し、距離をズラします。

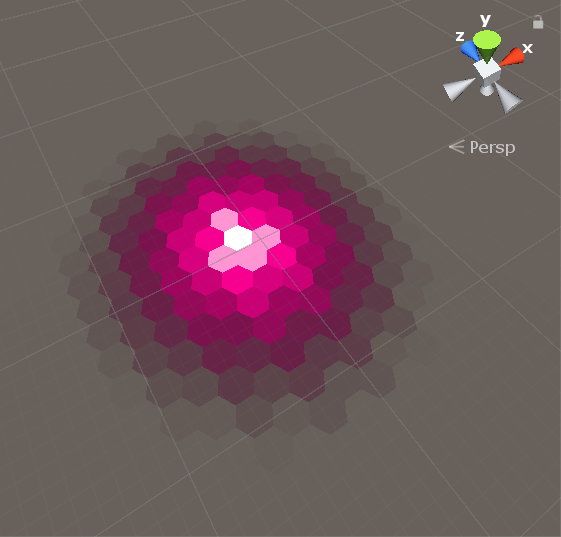
以下のように光が小さくなります。

STEP6 : 動かす
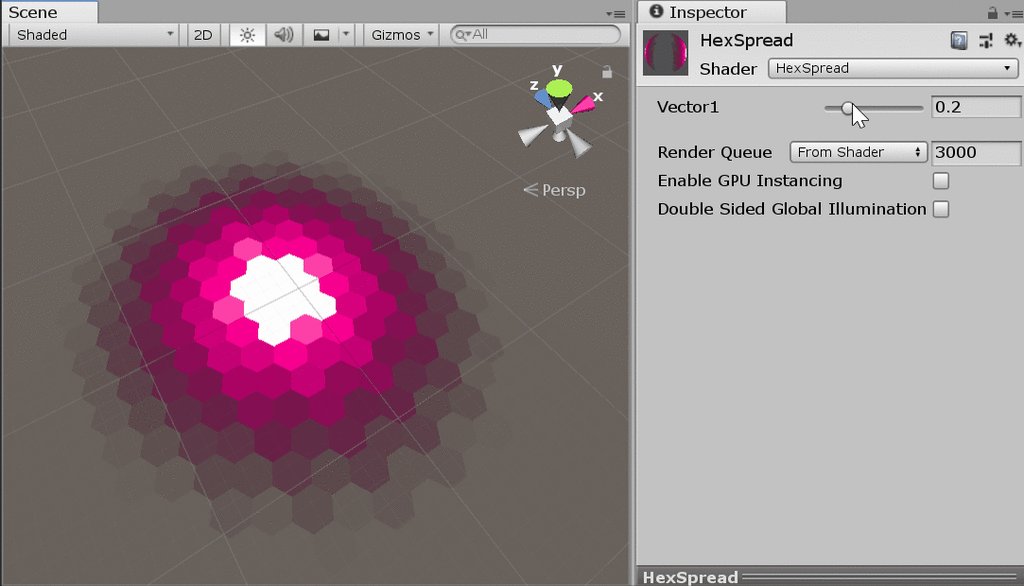
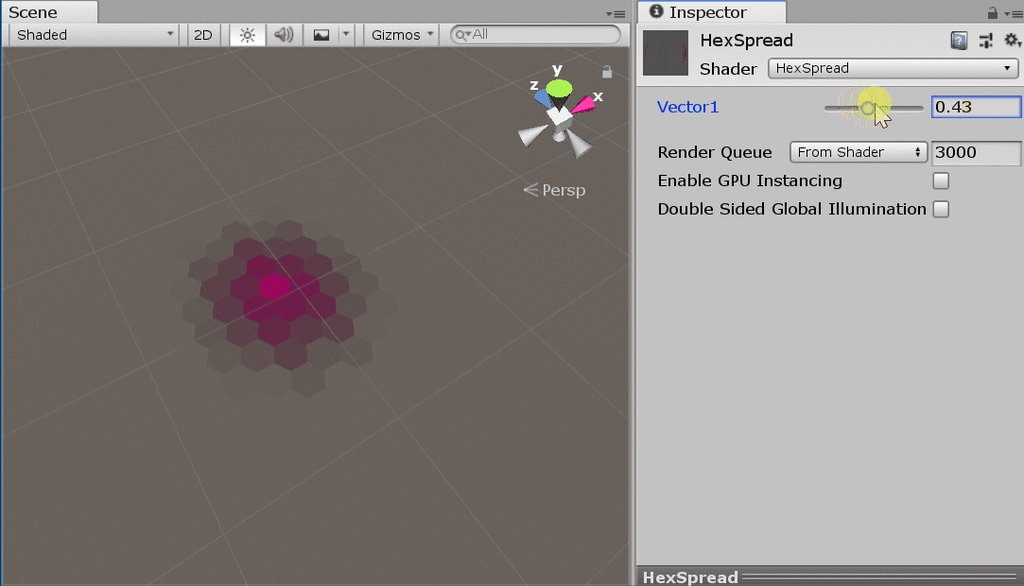
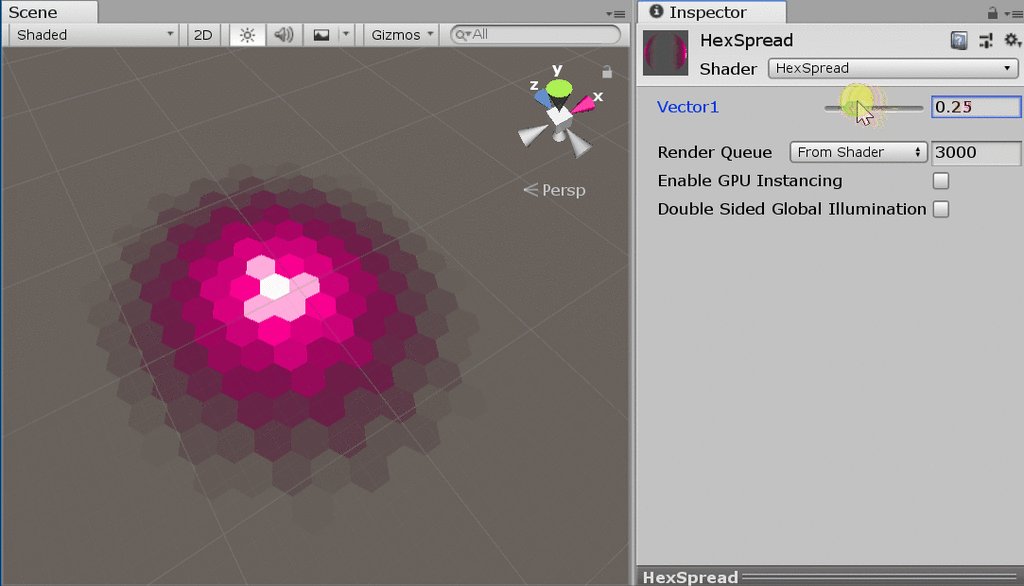
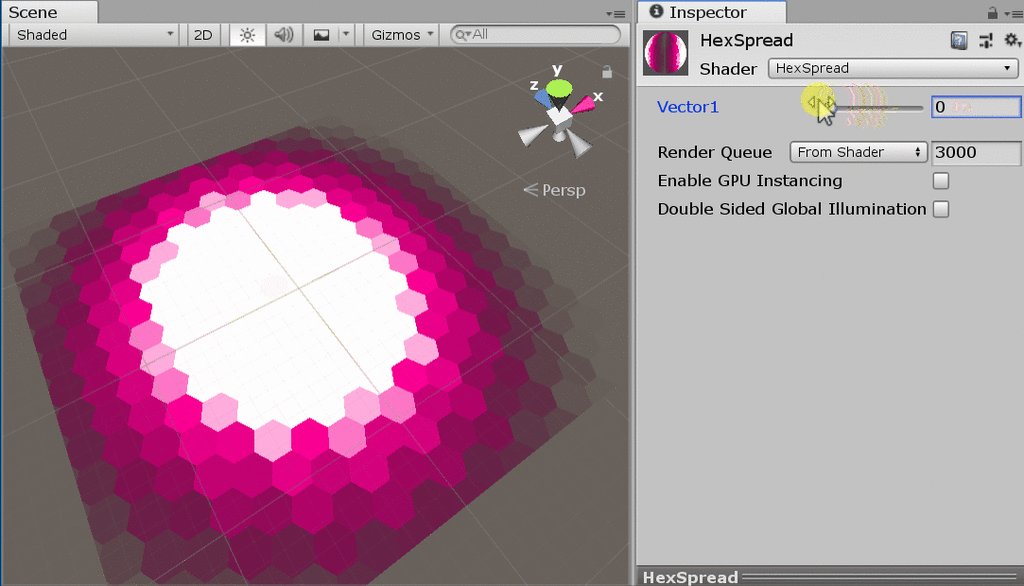
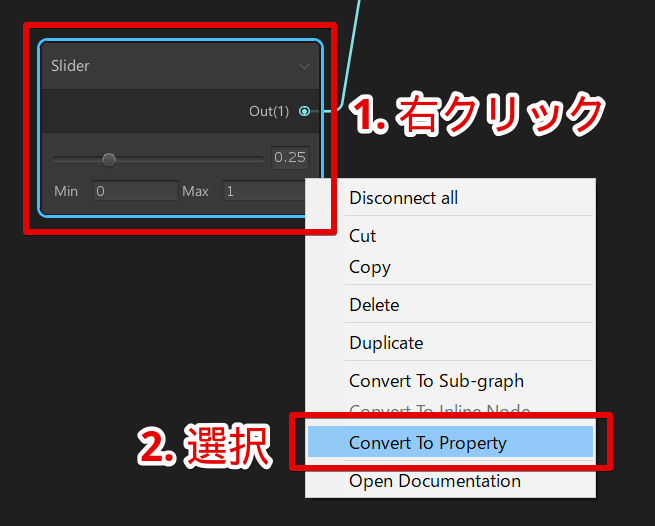
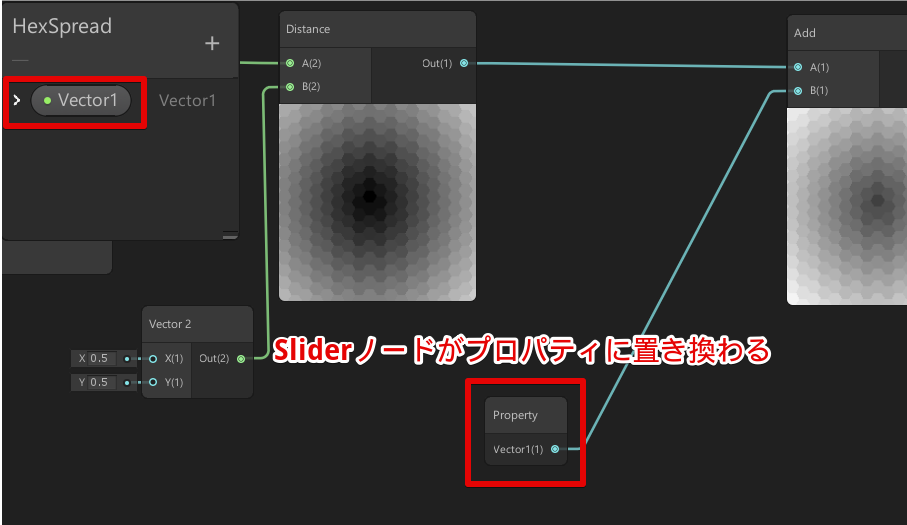
数値ノードを右クリックして、Convert to Propertyを選択してプロパティ一覧へ登録します。

プロパティ一覧にVector1が追加され、SliderがVector1プロパティノードに置き換わります。

Saveするとインスペクター上から数値を変更できるようになります。