【シェーダーグラフメモ その26】六角形シールド表現
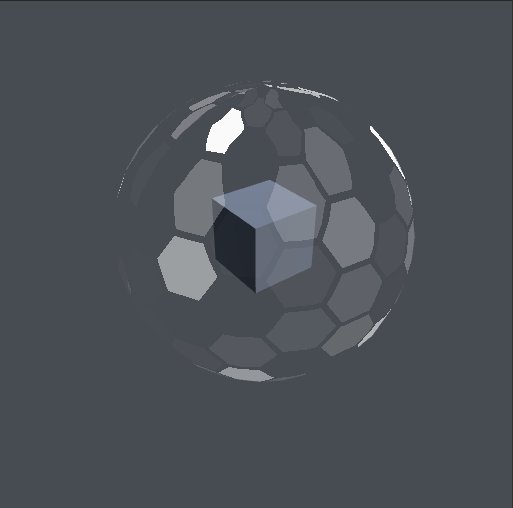
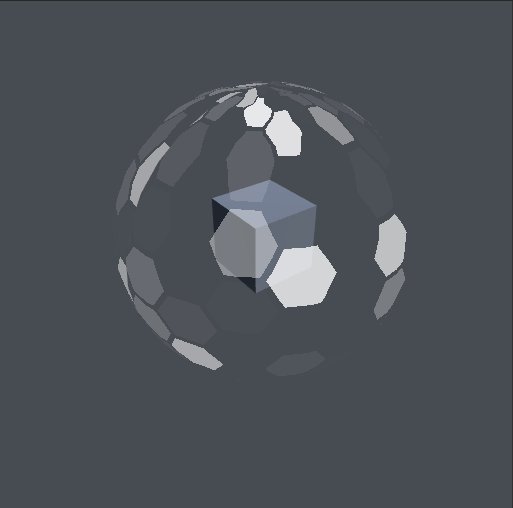
以下のような、六角形が点滅するバリアのような表現を作る方法を解説します。

準備 : 六角形カスタムノードを使えるようにする
以下のカスタムノードをUnityプロジェクトへ追加し、Hexagonカスタムノードが使える状態にします。
六角形タイルを作るShaderGraphカスタムノード · GitHub
Hexagonノードは六角形タイルを出力してくれます。

作り方解説
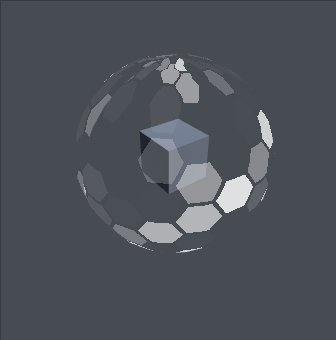
STEP1: 半透明な六角形タイルのボールをつくる
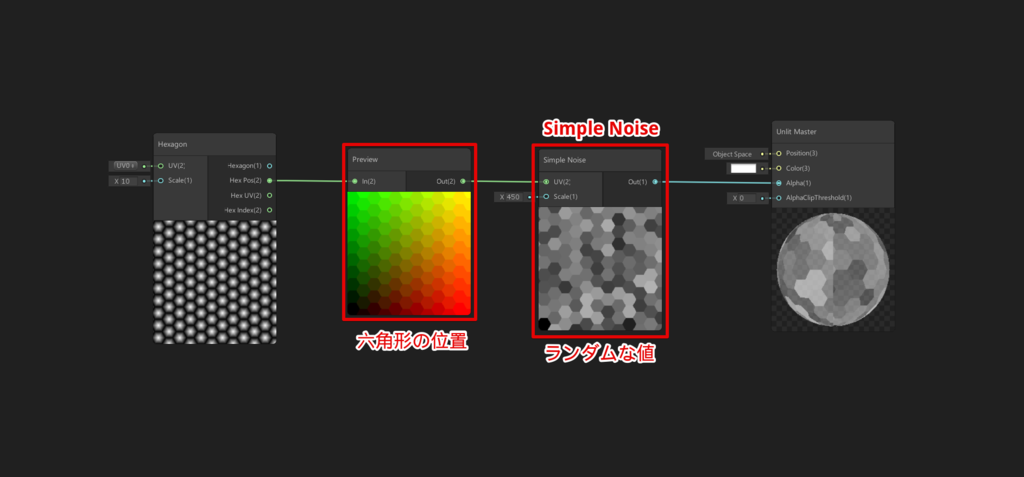
まずは以下のようなノードを組みます。

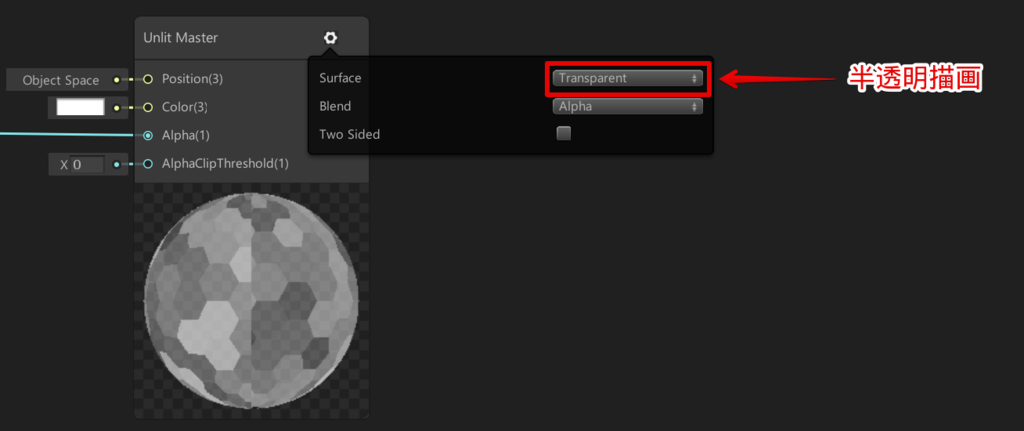
UnlitノードはTranparentに設定し、半透明で描画されるようにします。

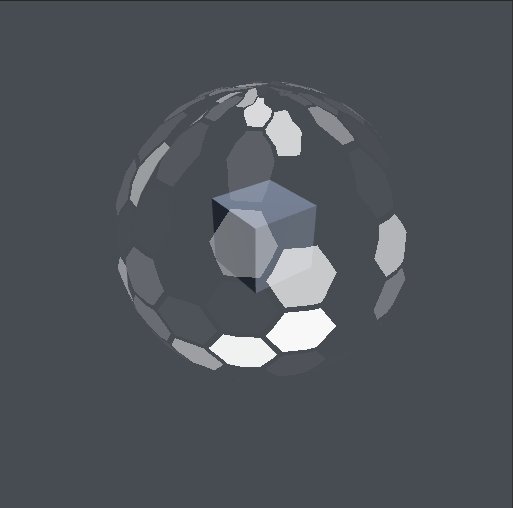
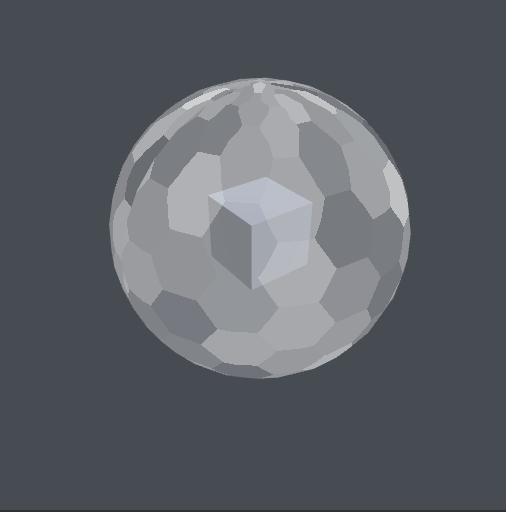
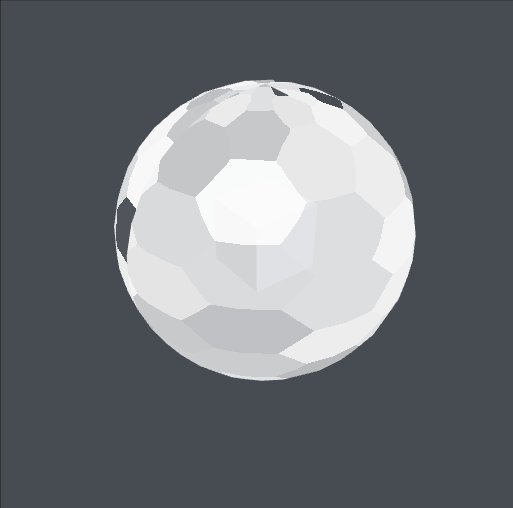
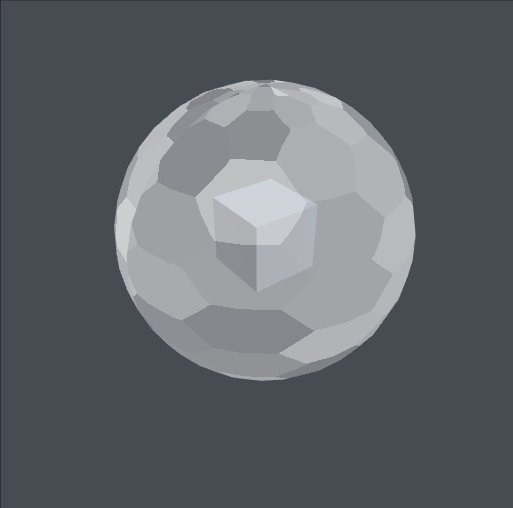
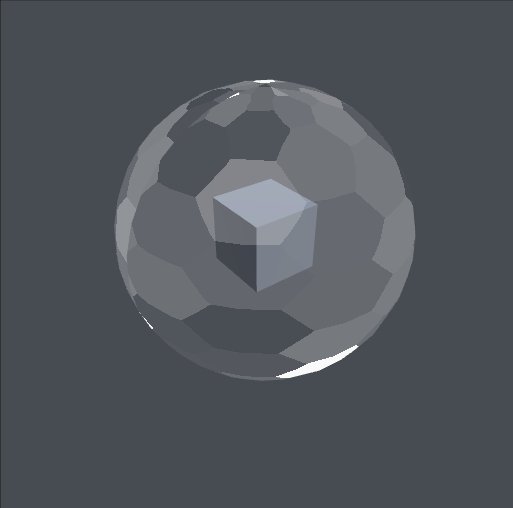
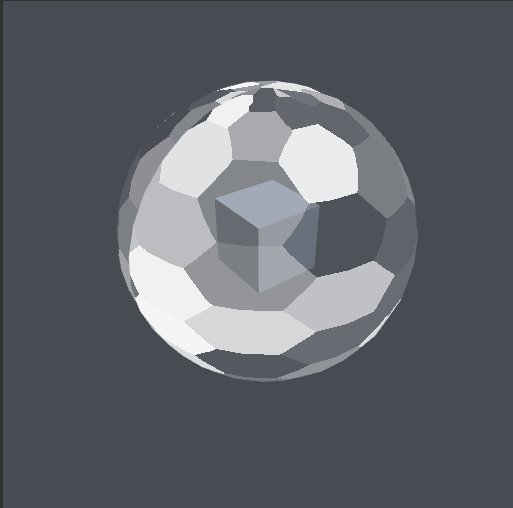
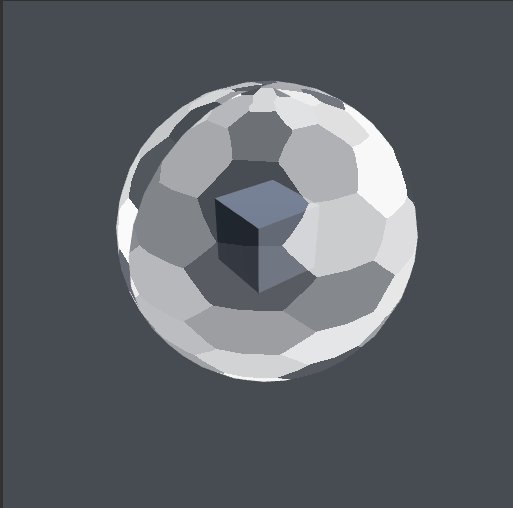
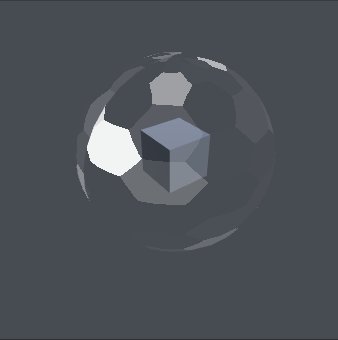
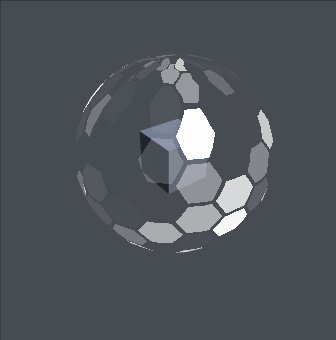
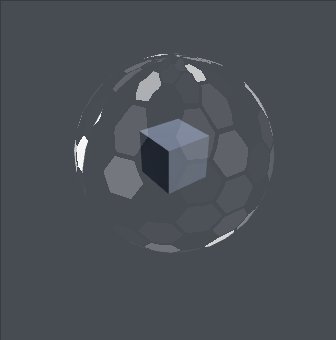
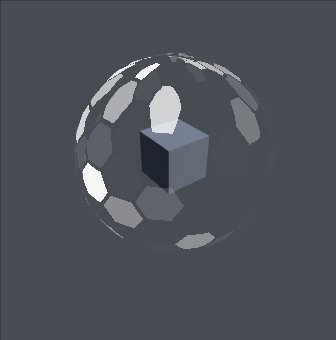
このシェーダーグラフをUnity標準のSphereにくっつけると以下のようになります。

(※半透明になっていることが分かるように、Sphereの内側に立方体を置いています)
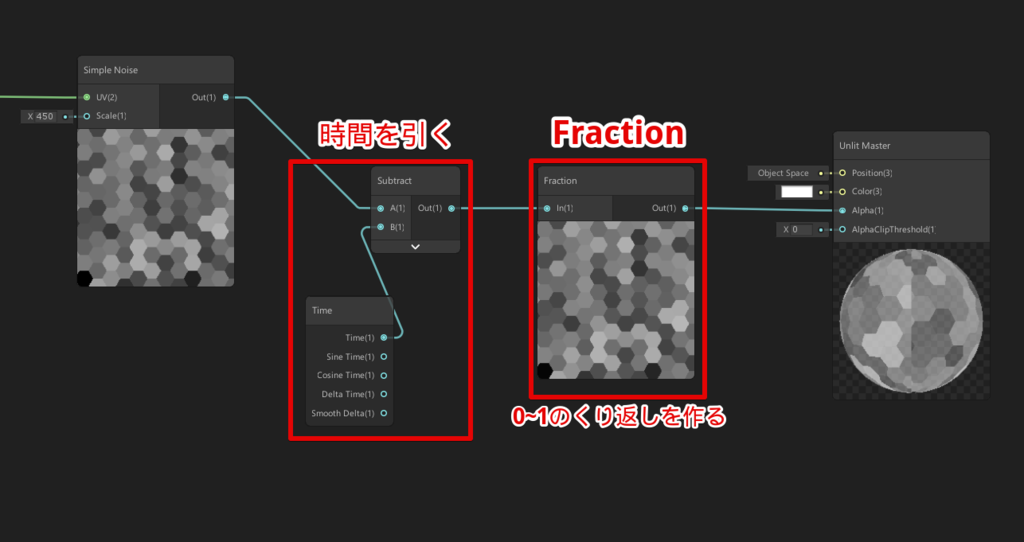
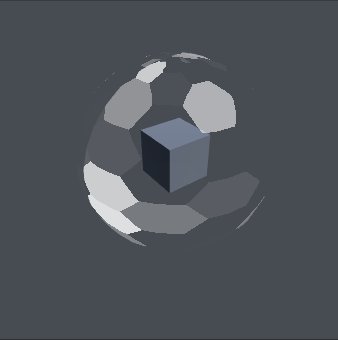
STEP2: 点滅させる
ノイズから時間を引き、Fractionをかけて0~1の間を繰り返すようにします。


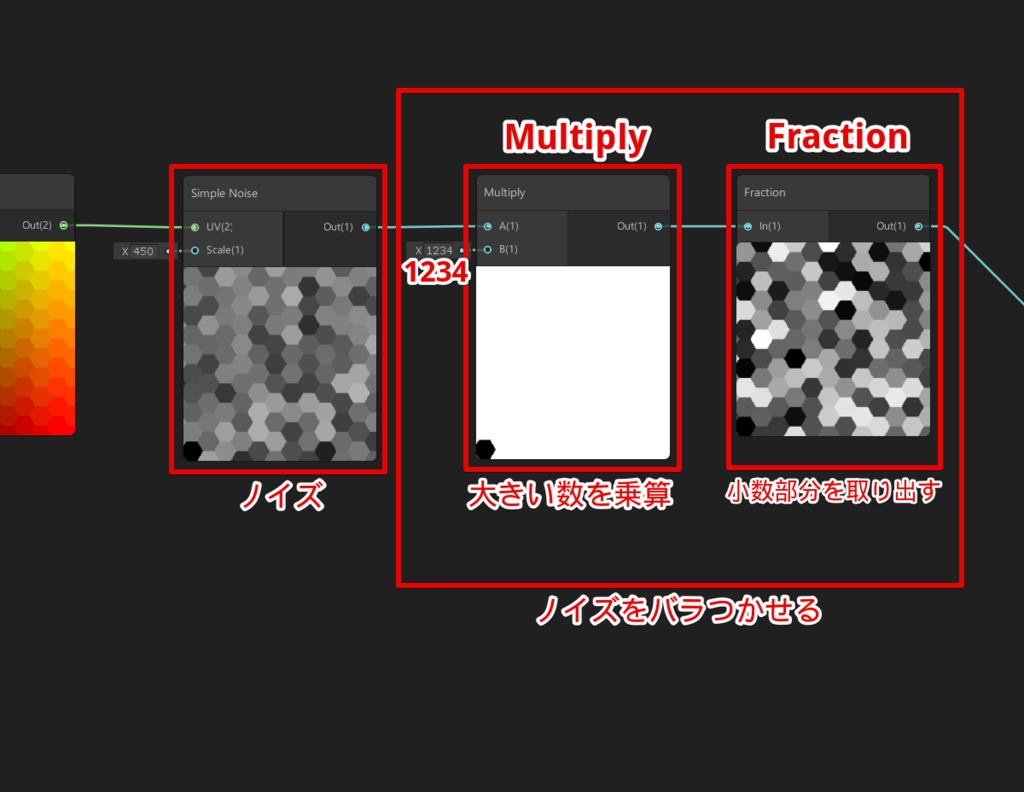
STEP3: 点滅をバラつかせる
点滅が偏っているので、MultiplyとFractionを組み合わせてノイズをバラつかせ、点滅をバラつかせます。


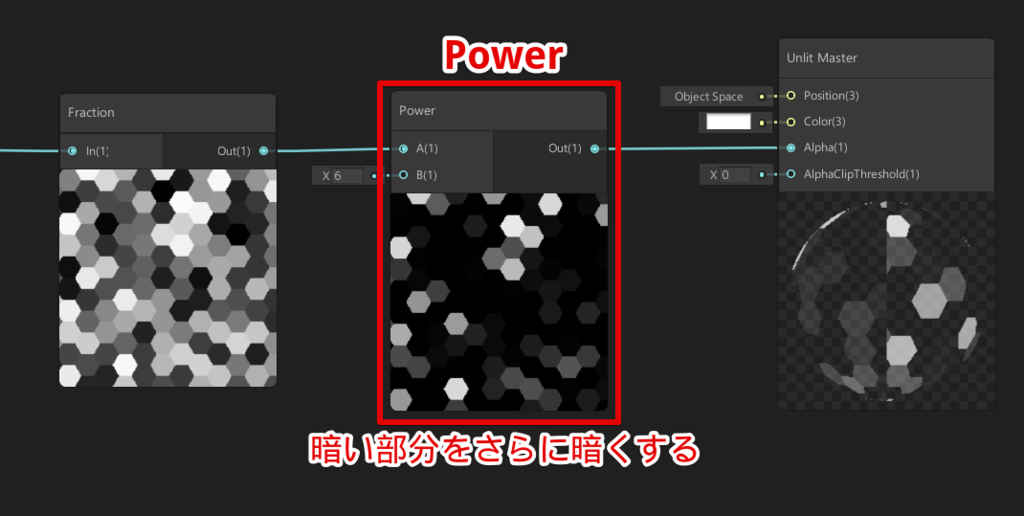
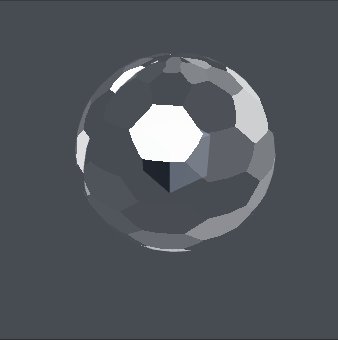
STEP4: 点滅の色変化を大きくする
Powerノードを使い、点滅の色変化を大きくします。


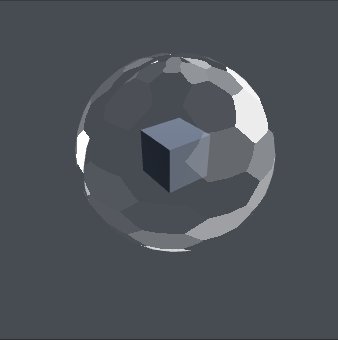
STEP5: 六角形のすきまをつける


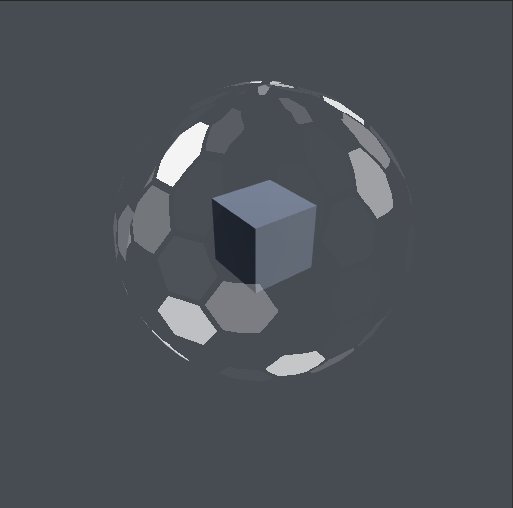
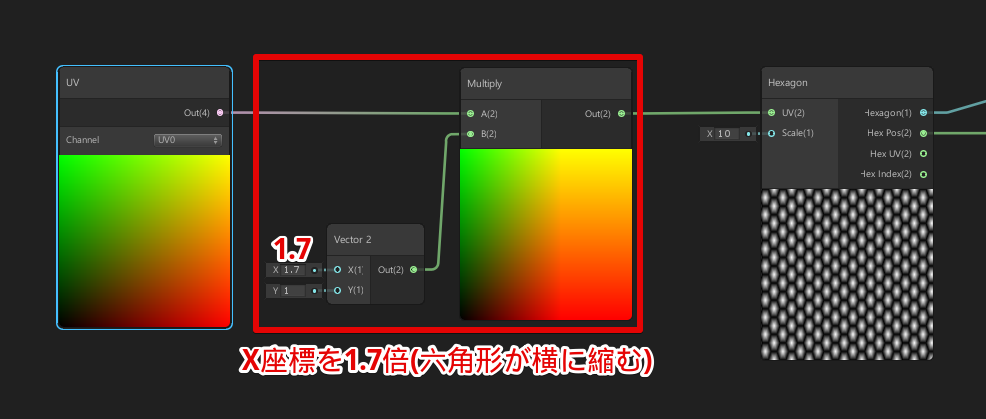
STEP6: 六角形を横につぶす(完成)
六角形が横に長いので、X座標を1.7倍して六角形を横に1/1.7倍につぶして完成です。


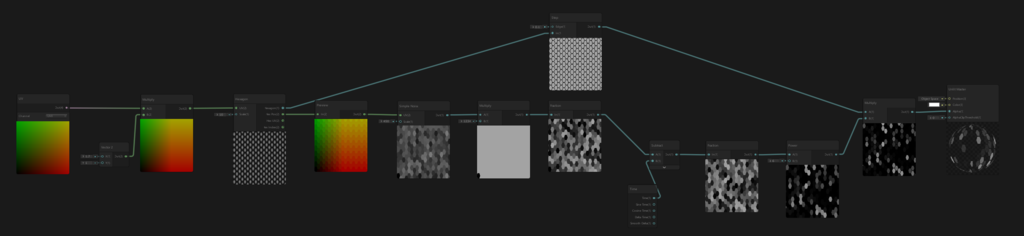
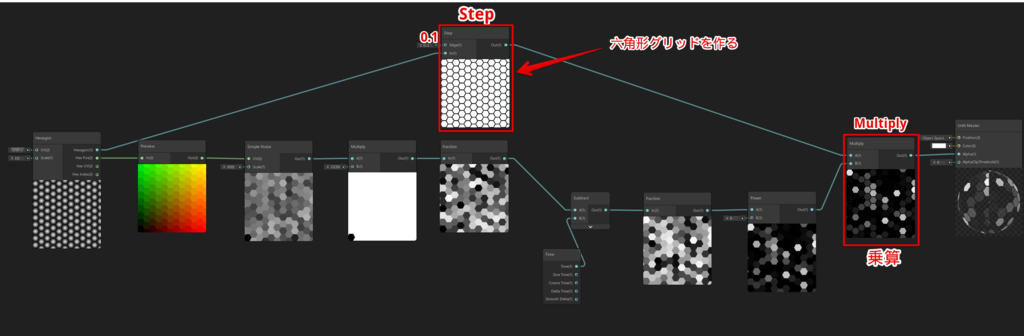
ノード全体